無料画像加工ソフトGIMPがあればフォトショップ並み! 写真の背景を変えたり影を作る事も出来るよ。
こんにつわ。ゲームブック投稿サイトの管理者です。
今回も画像加工ソフトGIMPのTIPSをご紹介したいと思います。
まずはフリー素材を探してみましょう。ぱくたそさんをどうぞ。
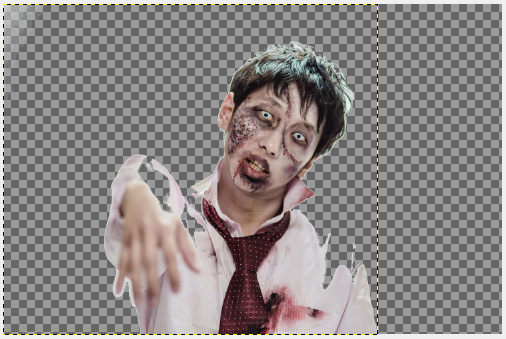
すると、自称・日本一インターネットで顔写真が使われているフリー素材モデル「大川竜弥」さんのゾンビ画像がありますよ。これは重宝しますね。

で、前回のエントリでのミクさんのように
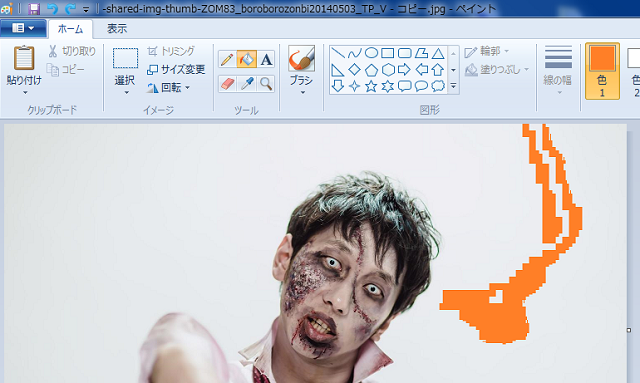
オーラを放ったり、背景画を入れたいと思っても、上記画像は背景は透明になっていません。

そのためWindows付属のペイントで色を塗ろうものなら大変なことになります。
今回はその対処方法を無料画像ソフトGIMPで考えてみたいと思います。
目次
GIMPの入手方法
GIMPの入手方法はこのエントリを参照してください。
ファジー選択が便利
GIMPでゾンビ画像を開いたら、ツールボックスで

ファジー選択を押します。こちらは自動で選択範囲を作成してくれる優れモノです。

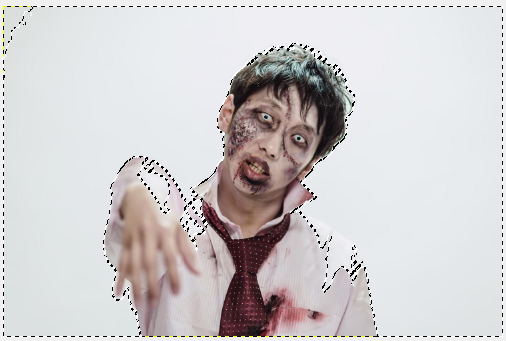
マウスポインタが魔法のスティックみたいになるので、適当に赤丸の位置あたりをクリックしますと

こんな感じでモデルの輪郭を選択範囲にしてくれます。大体ですけどね。

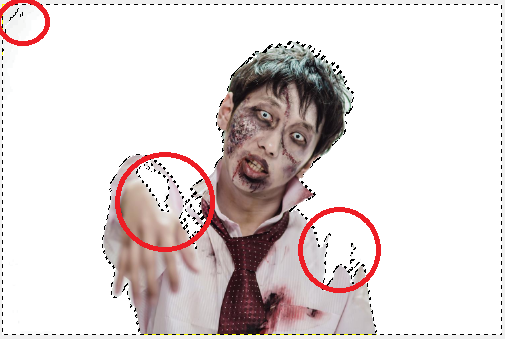
つまり、赤丸で囲った所が上手く選択出来ていないのです。これは後で補正しましょう。

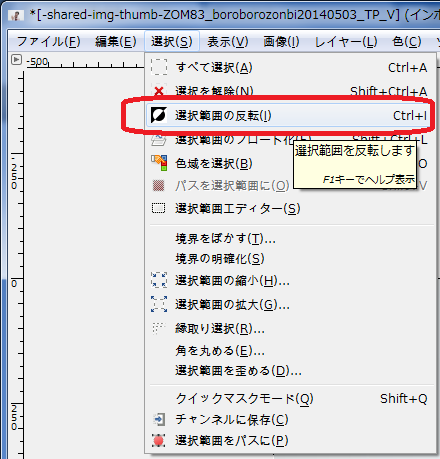
GIMP本体の選択の「選択範囲の反転」を押します。

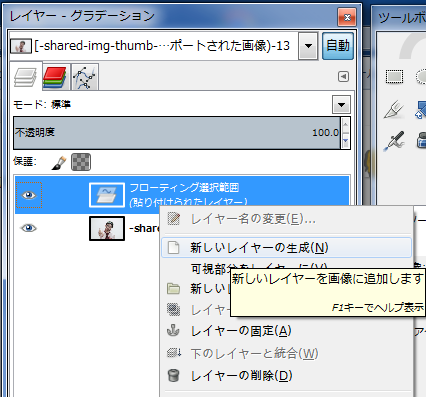
その後コピー、ペースト(WindowsではCtrl+C、Ctrl+V)をすると、図のように「フローティング選択範囲」と言うのが生成されます。
続いてそれを右クリックして新しいレイヤーの生成を押します。

こんな感じで新たなレイヤーが出来ます。

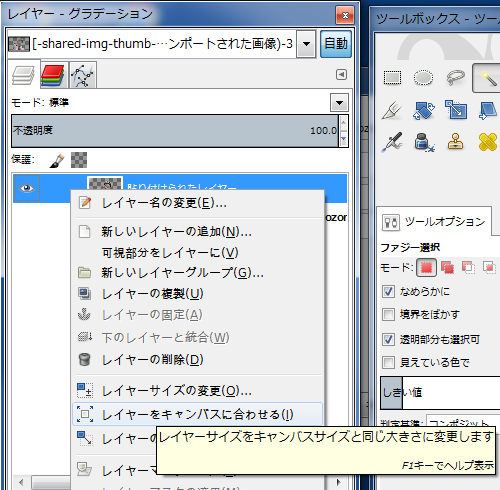
そのレイヤーの大きさは既存の物と比べて小さいので、右クリックして上記のように「レイヤーをキャンパスに合わせる」を押しておくと扱いやすいと思います。

このレイヤーは先程指摘した通り、肩の辺りまで透過しており、画像左上のモヤなどがあるので不完全です。
パスを作る

そこで、レイヤーグラデーションで、まず元になった画像を選択しておきます。

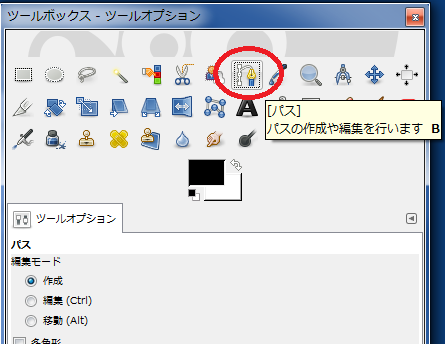
ツールボックスで、漫画のペンのようなアイコンをクリック。
「パス」と呼ばれる選択範囲を作成するためのものです。

画像の輪郭上を適当な感覚でクリックしていきます。

細かい作業なので、画像を拡大するとやりやすいと思います。
今回は直線だけで結ぶにとどめておきますが、マウス操作によって曲線が描けるのが最大の特徴です。
使いこなすにはちょっとしたコツや慣れが必要です。試してみてください。
もっとも、直線だけでも何とかなるものですよ。

始点と終点までクリックした時の様子。

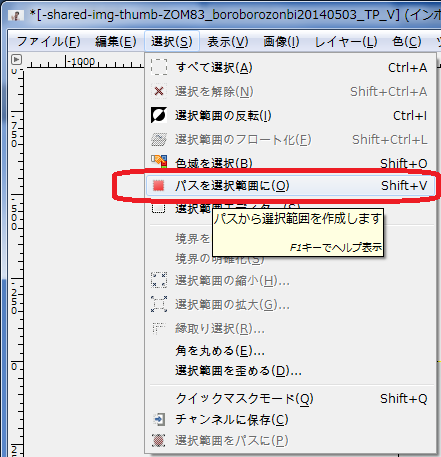
GIMP本体の選択から「パスを選択範囲に」を押します。

このようにパスが選択範囲になります。(そのまんまですね)

そのあとコピペ(コピー、ペースト)してみてください。
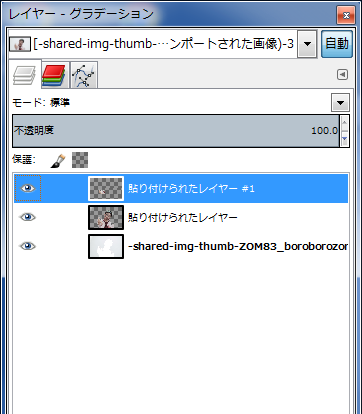
先ほど同様、フローティング選択範囲が出来るので、右クリックして「新しいレイヤーの生成」を押して「貼り付けられたレイヤー#1」を作ります。

そのレイヤーはこんな感じの画像です。もうお分かりですね?

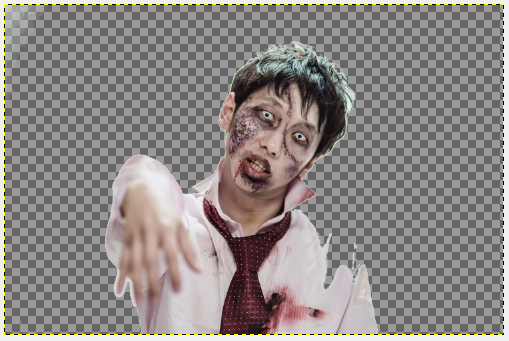
組み合わせるとこんな風に、右肩は透過が無くなりましたね。
同様の作業でに左肩の透過もなくす事ができます。

ほら出来た。

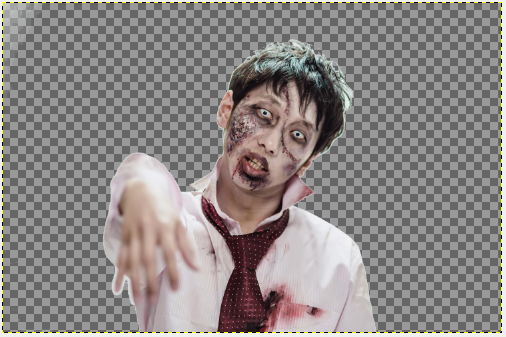
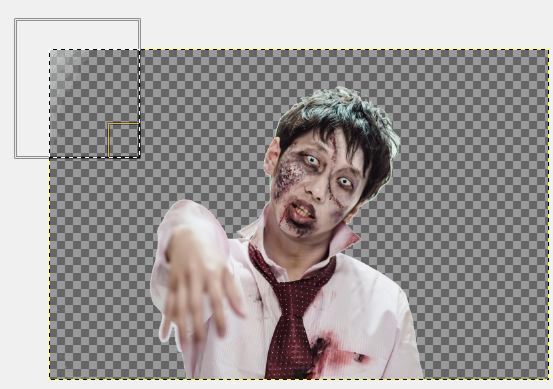
じゃあ、左上のモヤを消しましょう。
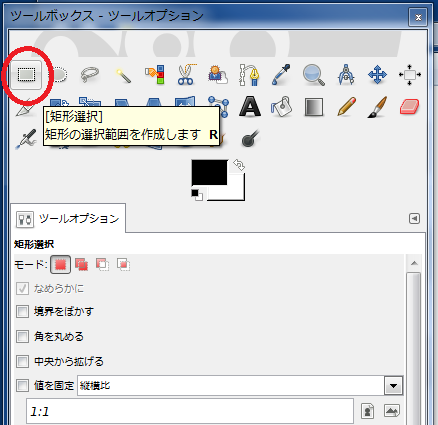
取り敢えずツールボックスの矩形選択を選びます。

適当に左上をドラッグして選択します。デリートキーでモヤは消えますよ。
注意点はモヤのかかっているレイヤーを「レイヤーグラデーションボックス」で選ぶ事です。じゃないと効果がありません。

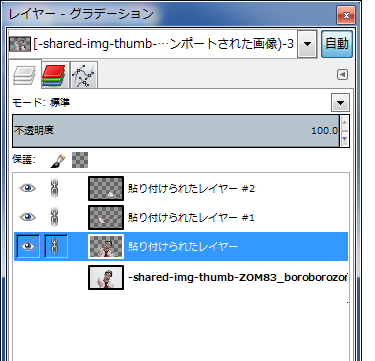
レイヤーがたくさん出来て扱いにくい時は鎖で固定が出来ます。
鎖の位置をクリックすれば固定、解除出来ます。
また、目のアイコン部分はレイヤーの表示・非表示の切り替えが可能です。

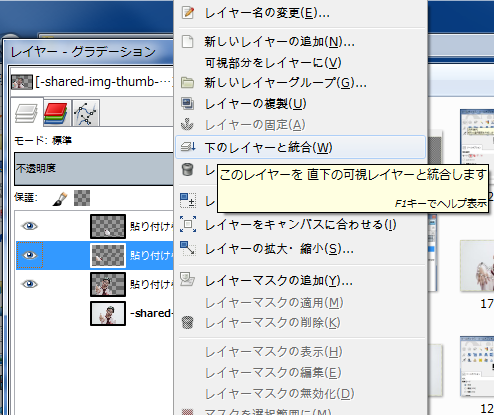
また、今回はレイヤーを統合した方が良いでしょう。
レイヤーを右クリックして「下のレイヤーと結合」で一つの画像にまとめることが出来ます。

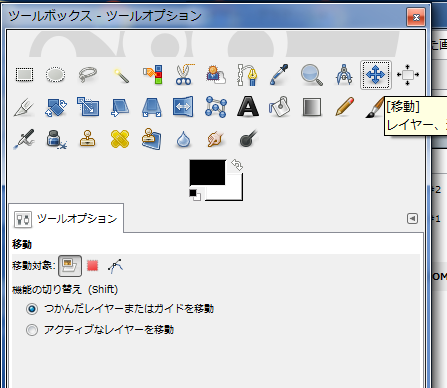
画像はこのツールボックスで、移動、回転、拡大縮小、などなど……。様々な事が出来ますので試してみてください。
まとめ
前回のエントリを応用すれば

このように、ゾンビを光り輝せたり、影をつけたり、背後にスタンド本体を設置したり(?)いろいろな事が出来ますよ。
GIMPのダウンロードはこちらから。
皆さんも試してみてください。
以上、北海道からでした。