こんにちは。
さあみなさん、選択肢を創りましょう。
本日はゲームブック制作ツールでは、世界的に著名なオープンソースをご紹介しましょう。
筆者は以前、AXMA Story Makerを推しており、解説動画も何本か制作しています。(ああ、黒歴史)
スマホにも対応しており、制作者にも読者にも比較的簡単で乱数などによるバトルシステムもやろうと思えば出来るツールなので、いまでもいいと思っております。
でももう一つ、ご紹介した方がいいというツールがあるので、何回かに渡ってご紹介します。
おそらくゲームブック制作で世界で一番使われているツールと思われます。
その名もTwine。
より糸や麻、編むという意味合いがあります。
AXMA Story Makerも、Twineもかなりよく似たツールですがそれぞれに特色があり、パラグラフ遷移がわかりやすく図示される点ではTwineが優れています。
今回はスクショを提示し、導入方法、パラグラフ(passageとも言う)遷移の作り方を説明します。
導入方法
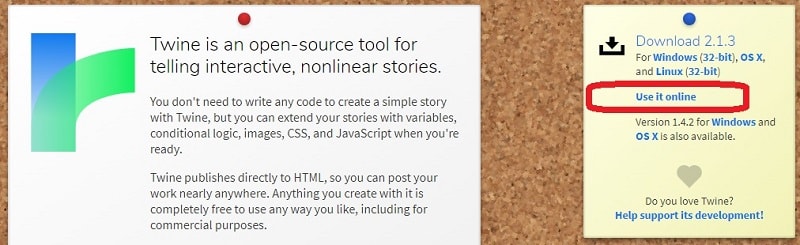
Twineは多くのパソコンのOSに対応しています。
システム要件の詳細がないので完全保証はしませんが、Windows、MacOSX、Linuxで動きます。
それぞれどのWindows、MacOSXのどのバージョン、Linuxのどのディストリビューションとバージョンでインストールして動くかどうかはご自身でのご確認でお願いします。
まあ、そんなこんなでインストールはめんどくさいですよね?
そこでTwineにはオンライン版も用意されています。

簡単なので、オンライン版をお勧めします。
概要
さて、Twineの概要をお話しましょう。
※以下、筆者の英検2級レベルの英語力で翻訳してます。多少の粗相はご了承のほどお願いします。

ハイ!
Twineはインタラクティブフィクションやノンリニアストーリー向けのオープンソースツールだよ。あなたが始めるのにちょいとばかり知っておくべき事があります。
インタラクティブフィクションは厳密に言うとチャットボットのように言葉を入力するUIのアドベンチャーゲームです。ノンリニアストーリーもよく意味がわかりませんが、要は時空を超えて物語がそれぞれ進んだりと、順序よい流れではないものぐらいの意味合いでしょうか。
まあ、要はゲームブックでいいです。
Twineでゲームブック作れます。

コレって新しいの?
もしあなたがTwineを以前利用したことがなければ、初めまして!
Twine2のガイドがあるからそれを見てね。……Twineフォーラムもね。……
もしTwine1を利用したことがあるなら、……これはバージョンが変わったので、SugarCubeのフォーマットをつかってね。……。
実はTwineは現在のバージョンが2なのです。
更に2はフォーマットが3つあり、1と互換性のあるSugarCube、JavaScriptやCSSが得意な方向けのSnowMan、そしてデフォルトのHarloweがあります。
Harloweが一番初心者には扱いやすいと思います。
このエントリもHarloweで進めていきます。
このエントリではHarloweで書いてますが「 SugarCube 2以上」を選ぶことをオススメします。スマホレスポンシブルになり、プレイ途中を保存もできます。

あなたの作業はブラウザにだけ保存されます。
これはあなたがTwine2ではアカウントを作る必要が無いことを意味します。……重要な点はあなたのブラウザにしか保存されないのでマメにArchiveボタンを押してね。……
あと誰もがブラウザであなたの作業を変更できるってことね。……。
オンライン版の特徴はブラウザに作成データが保存されることです。
そのためAと言うパソコンで創っていたものをBと言うパソコンで続きを作る場合、Aの作品のHTMLファイルをダウンロードし(アーカイブと呼ばれる)、BのパソコンでそのHTMLをインポートする必要があります。

以上!
読んでくれてありがとう。Twineで楽しんでね。
では早速始めましょう。
制作
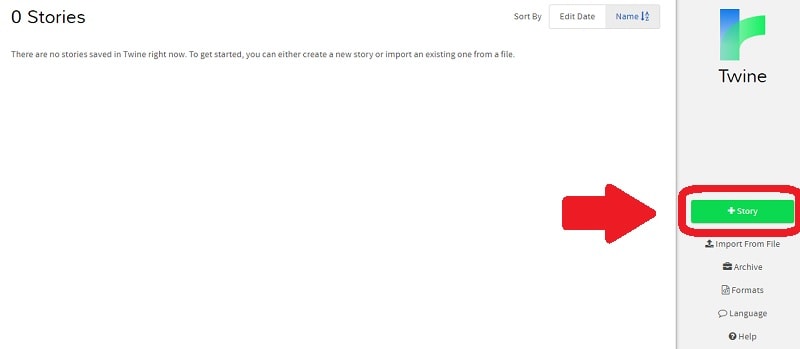
Goto the Story Listを押すと、下記の画面が表示されます。

+Storyボタンを押しましょう。

作品のファイル名と言いますか、タイトルを付けます。
あとで変えることも可能です。
ここではテキトーに「Sample」にしておきます。


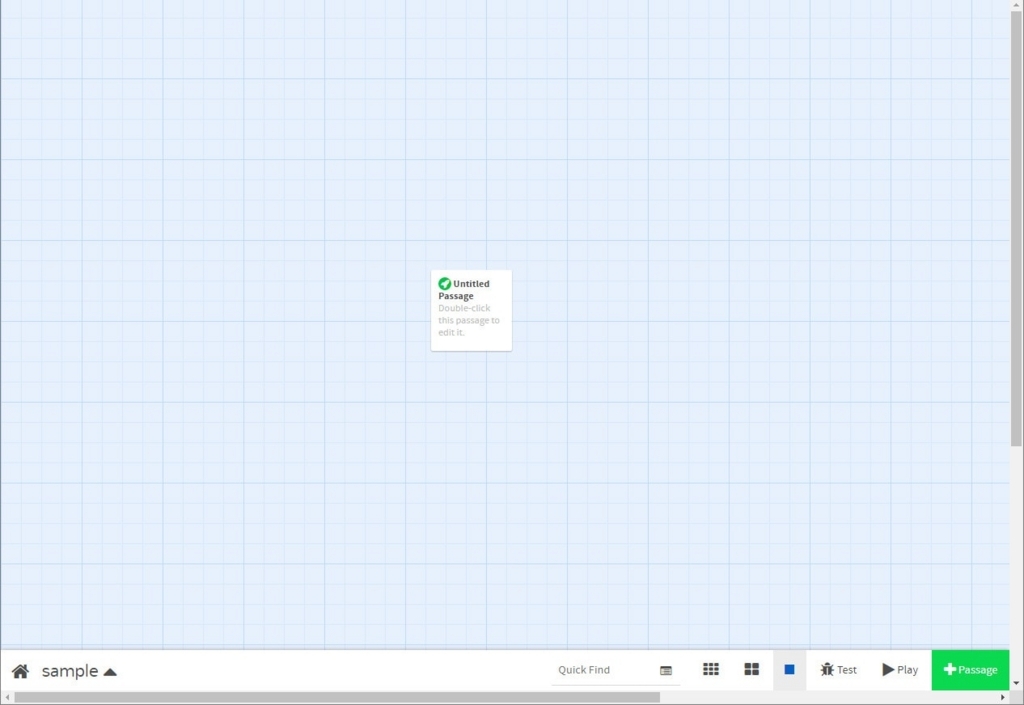
↑するとこのような「Untitled Passage」が表示されます。
Passageはゲームブックで表現されるパラグラフの事です。
マウスポインタを近づけるとアイコンが4つ表示されます。
それぞれ左からゴミ箱、編集、そこからテストする、スタート位置をここにする、と言う作用があります。

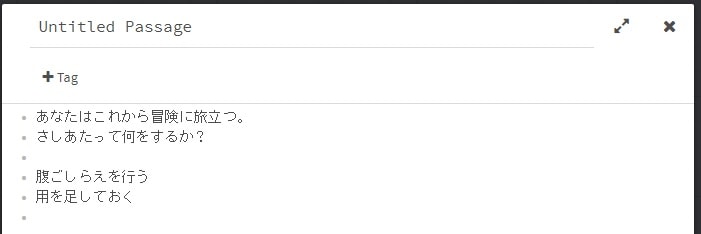
↑さてスタートの文章を考えましょう。
とりあえずサンプルなので冒険に旅立つ主人公に立ちふさがる二択を入力と。

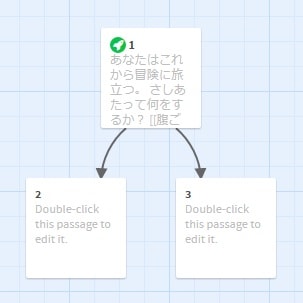
↑「Untitled Passage」を「1」にしました。
そして選択肢は[[]]二重の大カッコでくくり、マイナス記号と大なり、パラグラフのタイトルを記載するとパラグラフ遷移を作ることが出来ます。

左上のXを押すとこの通り。
パラグラフ1からパラグラフ2と3へ、それぞれ矢印が書かれているのがわかりますか?
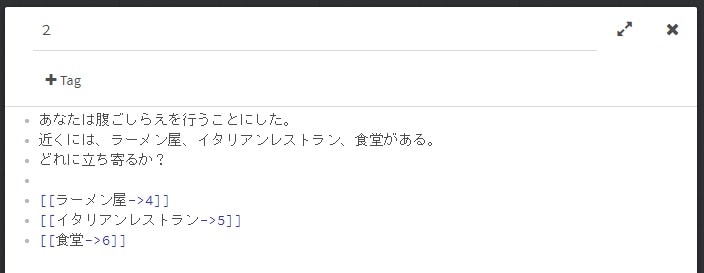
では、パラグラフ2をダブルクリックして追記しましょう。

英字で示されているとおり、本文をダブルクリックすれば本文入力ができます。

↑こんな感じで。

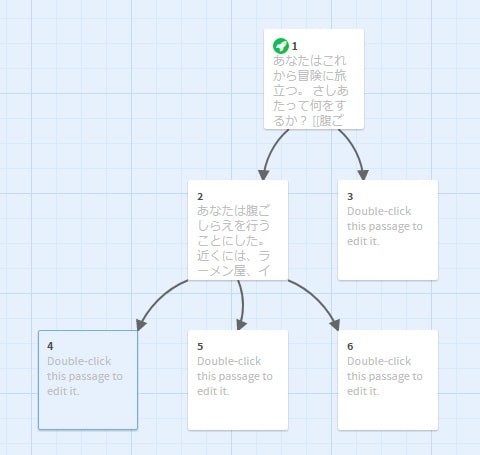
はい。パラグラフはこんなように図示されます。
これがとてもわかり易いです。

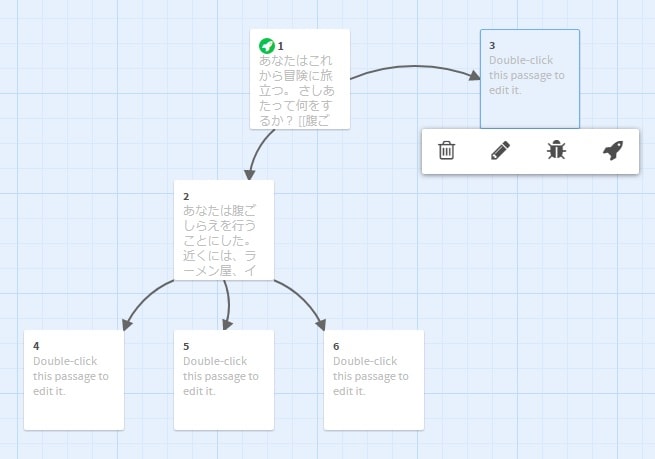
なにせドラッグドロップして移動出来ます。
図はパラグラフ3を移動してみたところ。

このように自由に並べ替えることが出来ます。
場所移動しても矢印はきちんと遷移を崩さずに表示されます。
とても滑らかに移動できますよ。

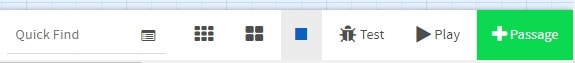
右下に各種操作ボタンがあります。
左から、文字検索、置換、詳細、中間、最大表示、テストプレイ、本格プレイ、そしてPassage(パラグラフ)追加です。
さて、プレイを押して作品を楽しんでみましょう。
実行

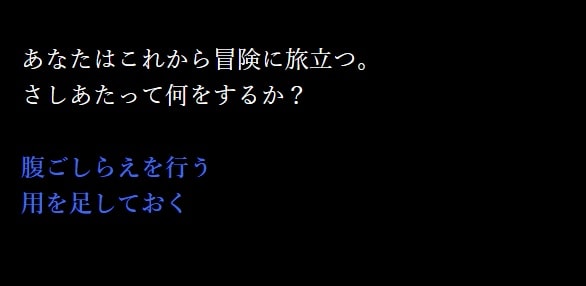
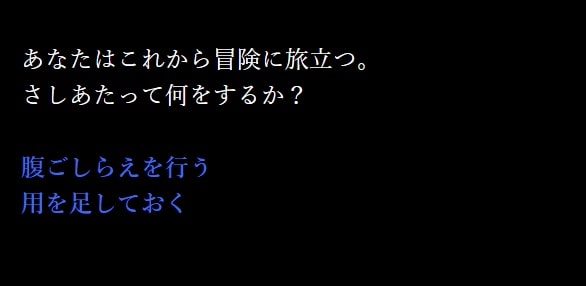
実行画面です。
どうですか?
ハイパーリンクで選択肢が表示されますね。
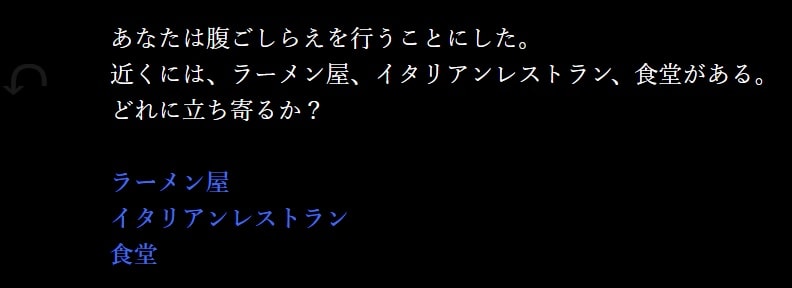
試しに腹ごしらえをしてみましょう。

そうしたらきちんと次のパラグラフが表示されます。

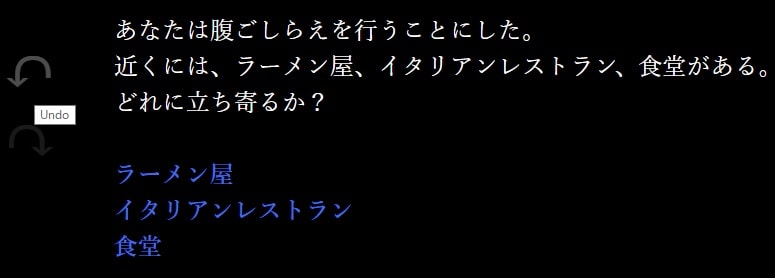
やっぱりやめた~とか押し間違えた~という場合がありますね。
それに対する対策もバッチリです。
ご覧の通り、左側にUndoの矢印があります。
一度訪問して戻ったら、再度訪問するRedoもありますよ。
HTML生成

作品(ファイル)はブラウザに保存されると、図のように表記されます。

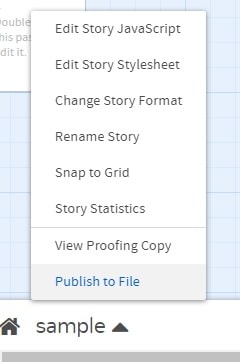
↑左下の小さい三角形を押すと作品(ファイル)にいろいろな操作が出来ます。
ここではPublish to Fileを押してみます。

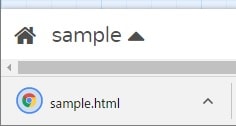
↑このようにHTMLがダウンロードされました。
このファイルをクリックすると、先程Playした時と同様のものが表示されます。

まとめ
そんな感じで、簡単に電子媒体のゲームブックを作成してくれる人気のツールTwine。
今回触れたのはほんの基本の基本のことなので、もっと奥深い機能を徐々にご紹介していきたいと思います。


コメント