ゲームブック総合サイト GameBook.xyz でゲームブックを投稿する要領をまとめました。
ユーザー登録の流れ
サイトトップページは下記の通りです。

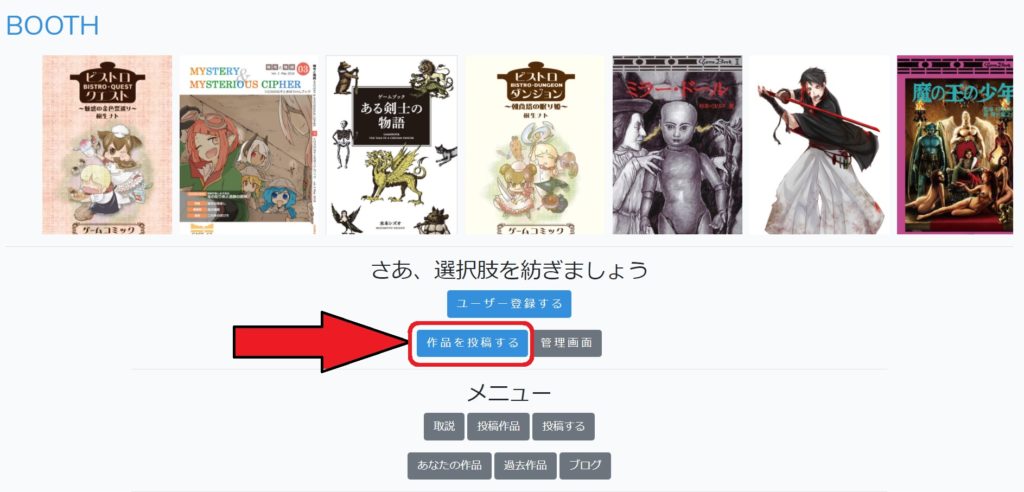
少し下にスクロールするとボタンがあります。

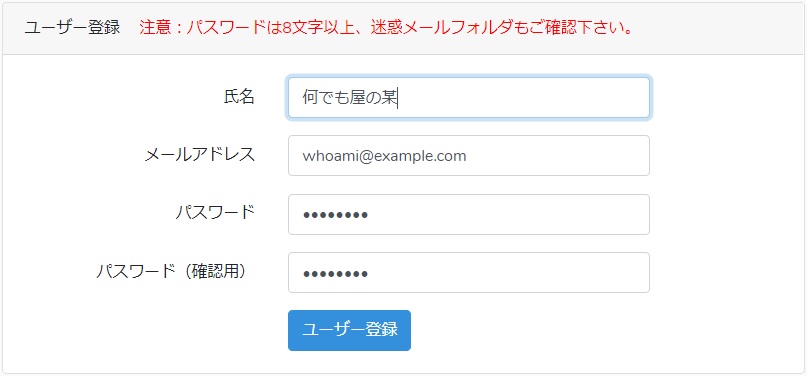
ユーザー登録画面に移動します。

- 名前(ニックネーム)
- メールアドレス
- パスワード
を入力して「ユーザー登録」ボタンを押します。
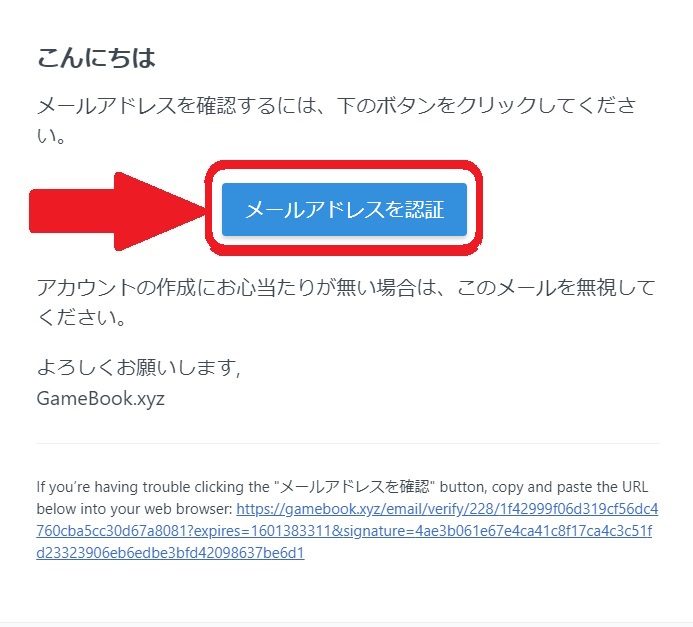
入力したメールアドレスあてにメールが送信されます。

メールボックスを確認して下さい。

とりわけGMailでは「迷惑メールフォルダ」に振り分けられてしまうと思われます。

「迷惑メールで無いことを報告」は押しても押さなくても大丈夫です。
ともかくも「メールアドレスを認証」ボタンを押して下さい。

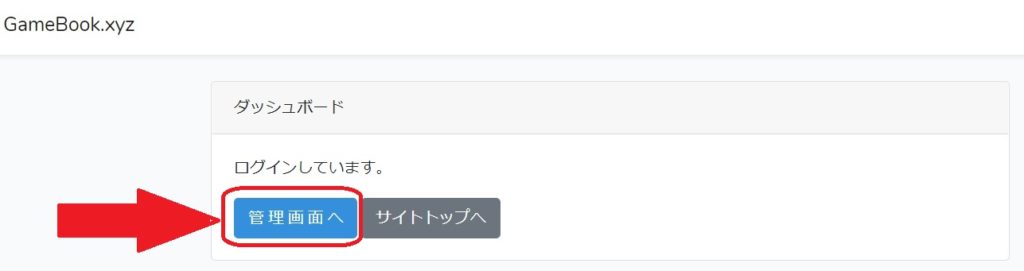
するとログイン完了画面に遷移します。

管理画面に移動しましょう。
投稿の流れ

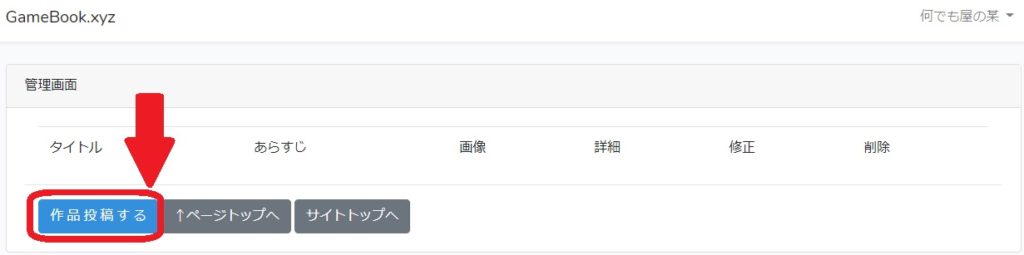
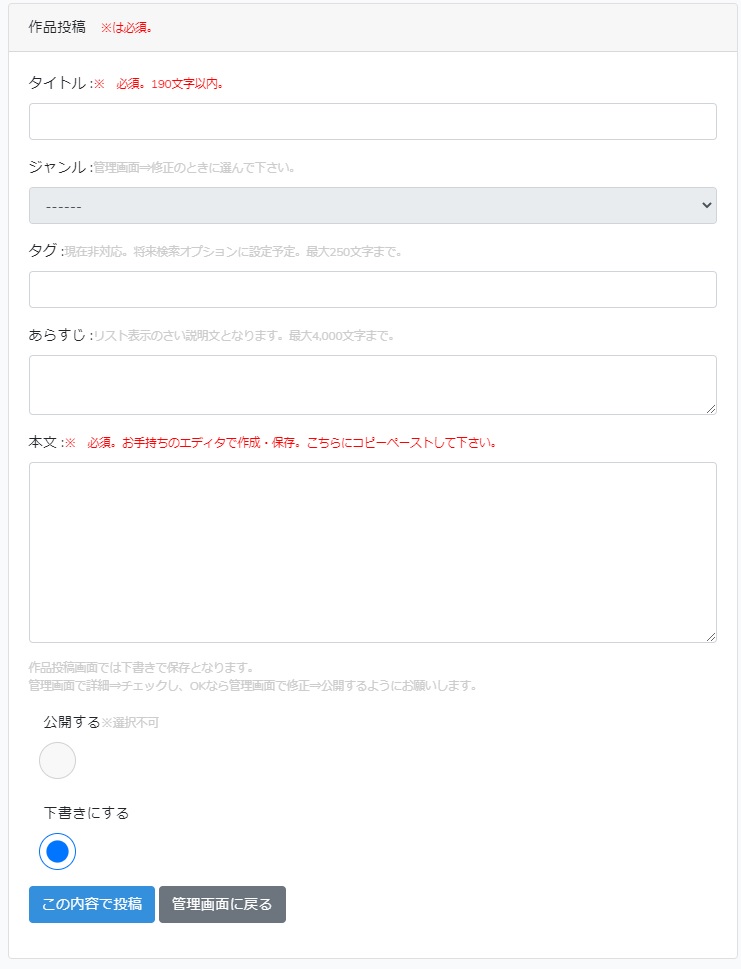
この画面で「作品投稿する」ボタンを押すと下記画面が現れます。

- タイトル
- ジャンル(この画面では選択不可)
- タグ(未記入可)
- あらすじ(未記入可)
- 本文
を入力した後、「この内容で投稿」ボタンを押すと晴れて作品投稿の完了となります。
作品投稿画面で最初から「公開」を選ぶことは出来ません。
問題がないかチェックして、大丈夫であれば修正モードにて公開して下さい。
テキストエディタの利用を推奨
GameBook.xyzのCMSは単にフォーム送信だけの機能になっています。
そのため、編集や後述する記載方法には不向きであり、画面もとても小さいので投稿専用に終止しています。
お手持ちのエディタ、あるいはネットからダウンロード・インストールしてご利用することを推奨しています。
作品をエディタで作成・修正・編集・保存して、最終的に投稿するときに上記投稿フォームにコピー・ペーストして「この内容で投稿」ボタンを押して投稿して下さい。
ワープロソフトも不向きです。
一太郎、Wordの利用はお勧めしてません。
当サイトがおすすめするエディタは下記の通りです。
Atom
Githubがリリースしている無償で利用できるエディタです。
Windows、Mac、Linuxで利用可能。
プログラミングを目的として設計されているので、コマンドを色違いで表示してくれるのでわかりやすい。
Visual Studio Code
Microsoftが提供する無料で利用できるエディタ。
Windows、Mac、Linuxで利用可能。
こちらも高機能でプログラミングを目的として設計されています。
Atomの様にコマンドを色違いで表示してくれる他、日本語にも対応しているのでこちらのほうが使いやすいかと思います。
筆者もAtomからこちらに乗り換えた口です。
サクラエディタ
上記2つと比較して、とても軽快に動作してくれるのがサクラエディタ。(無料)
こちらはWindowsのみの対応。
日本語にも対応しており、Windows付属のメモ帳を高機能にした感覚で利用可能。
このツールもファイル名の拡張子を.htmlにしてあげればコマンドを色違いで表示してくれるので見やすいです。
作品の文法
小カッコ大カッコは全角で
まず、小カッコ()と大カッコ[]は全角文字で入力して下さい。
後述しますが、パラグラフ設定で半角の小カッコ()、大カッコ[]が利用されています。
通常の文章で使うと次の文字が削られたりする挙動が生じます。
パラグラフ番号の設定
パラグラフ番号は順番に1から始め、連番で、つまり欠番があってはいけません。
文中のパラグラフ設定は ¶ 記号に3桁の数字で設定します。
¶の記号は「パラグラフ」と入力して変換すればいずれ出てきます。
例えば冒頭のパラグラフ1であれば
¶001
と入力します。
14、256の例は次の通り。
¶014
¶256
そのため、999を超えるパラグラフを利用してのゲームブックは作成不可となります。
選択肢の設定
選択肢は1パラグラフにつき12個まで(後述する隠し選択肢を含めて12個)
記述方法は半角の大カッコ [] と縦線 | を使います。
縦線はバックスペースの左隣のキー、¥マークのキーをShiftキーを押しながら押すと出ます。
[[選択肢の文言|飛び先のパラグラフ3桁]]
例 北に進むなら 2
[[北に進むなら|002]]

例 14へ行け
[[14へ行け|014]]

※文法上、14へ行け、のみの表示は不可。
選択肢の最後は飛び先のパラグラフ番号表記となります。
また、パラグラフ文中に選択肢を設定することは不可。
必ずパラグラフの終わりに選択肢を配置すること。
改行は<br>タグ
改行はHTMLの様に <br> を記載して下さい。
文章をエンターキーで改行しても実際の表記は改行されません。
例
¶001
アスファルトタイヤを切りつけながら 暗闇走り抜ける [[そうしたいのなら|005]]

改行の例
¶001 アスファルトタイヤを切りつけながら<br> 暗闇走り抜ける [[そうしたいのなら|005]]

隠し選択肢の設定
パラグラフ1に隠し選択肢を設定することは出来ません。
GameBook.xyzは、読者がどのパラグラフを遷移したか、ブラウザとデータベースにそれぞれ記録しています。
それを利用し、あるパラグラフを通らないと表示されない、隠し選択肢を作ることができます。
半角の小カッコ (( )) と縦線 | を使います。
((条件パラグラフ|選択肢の文言|飛び先パラグラフ))
例 3と言うパラグラフに鍵があり、3を通っていないと「鍵で宝箱を開ける12」と言う選択肢が表示されない様にするには
((003|鍵で宝箱を開ける|012))
の様に記述します。
タイトル画像の設定
一度作品を下書きでもいいので投稿します。

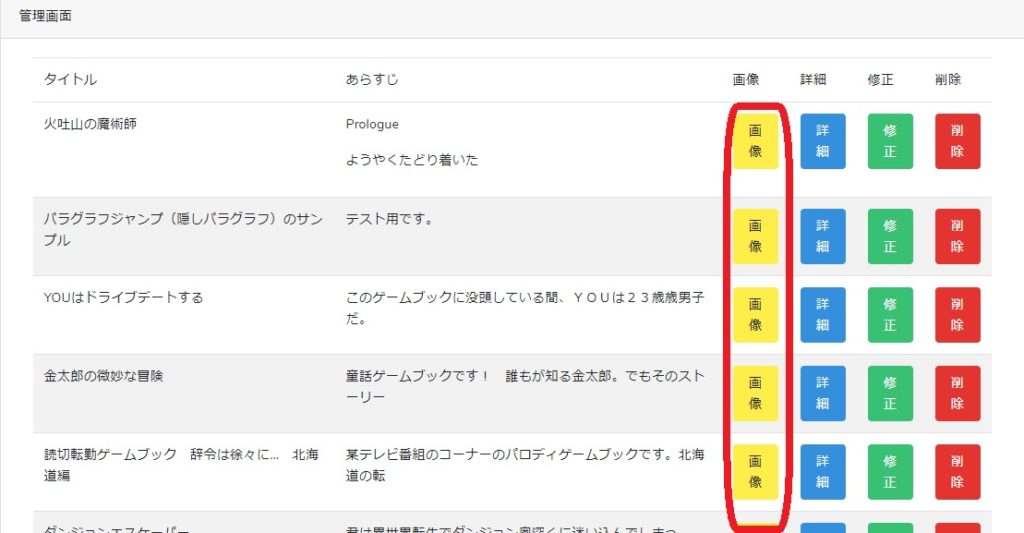
すると管理画面で「画像」と言う黄色いボタンが表示されるので、それを押します。

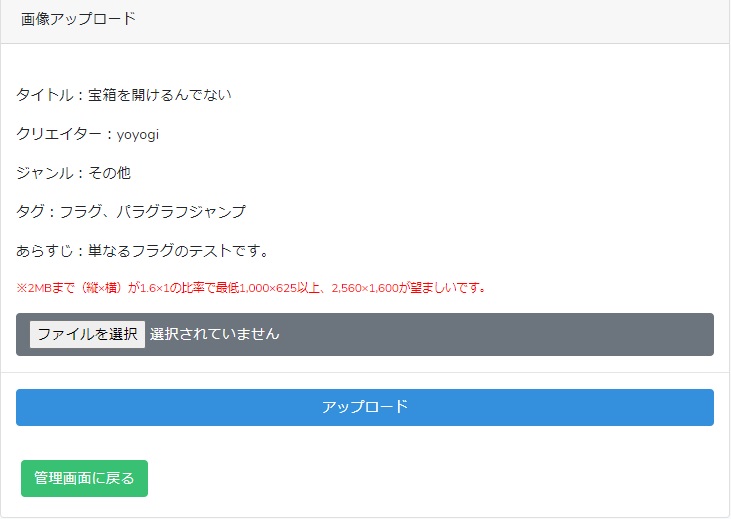
画像ファイルのサイズ上限は2MBまで。
縦横比が1.6×1で最低1,000×625ピクセル以上、2,560×1,600ピクセルが望ましいです。
ただし、ファイルのサイズの上限を守れば縦横比が違っても、ピクセル数が2,560×1,600じゃなくてもタイトル画像として設定はできます。
Kindleのカバー画像との互換性を考慮して縦横比とピクセル数を定めているだけです。
ファイル名を「title.jpg」とすれば、自動的にその画像がタイトル画像となり、作品一覧で表示される様になります。

一覧をみるとタイトル画像として表記

文中で画像を表示したい
少しHTMLの知識が必要です。
まず上記に倣ってタイトル画像をアップロードします。
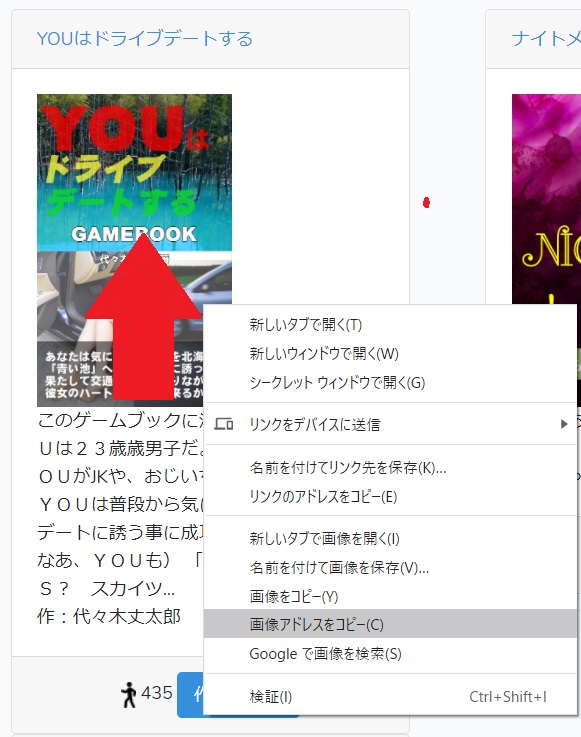
まず、リスト表示されているタイトル画像を右クリックして下さい。
(つまりまずは仮でいいから作品投稿し、かつタイトル画像(title.jpg)を先行してアップロードしておく必要があります)

画像アドレスをコピー(C)して、メモ帳やテキストエディタに貼り付けてください。
上記画像の場合は
https://gamebook.xyz/storage/users/6/text6/title.jpg
上記のようなアドレスになります。
https://gamebook.xyz/storage/users/6/text6/title.jpg
そして、赤字の部分を切り取って下さい。
/storage/users/6/text6/
それを下記のようにimgタグに組み込みます。
<img src="/storage/users/6/text6/ファイル名">
上記HTMLタグを参考に、本文中に記載すればその場所に画像が表示されます。
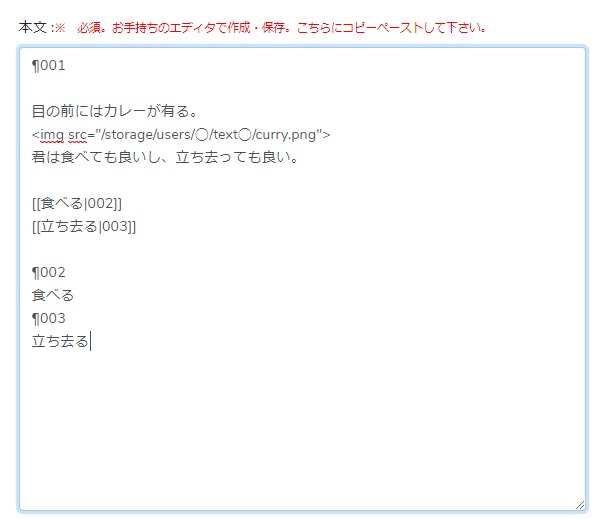
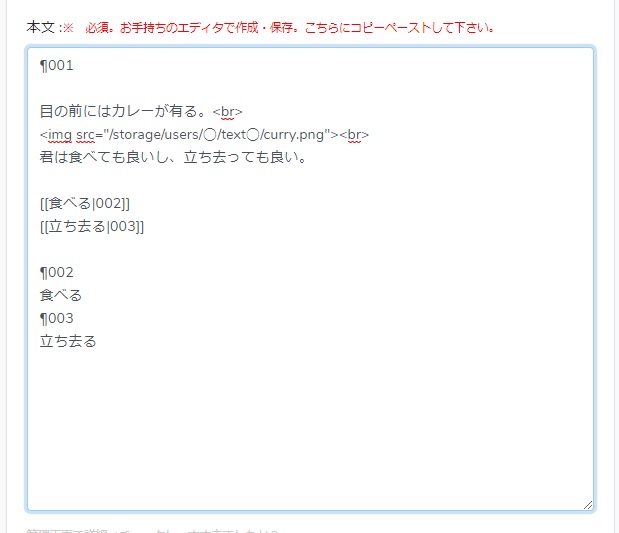
例えばファイル名が curry.png だったら、下記ようなHTMLタグを本文に埋め込むと
<img src="/storage/users/6/text6/curry.png">

画像が表示されます。
<br>タグなどで改行推奨です。
<img src="/storage/users/6/text6/curry.png"><br>
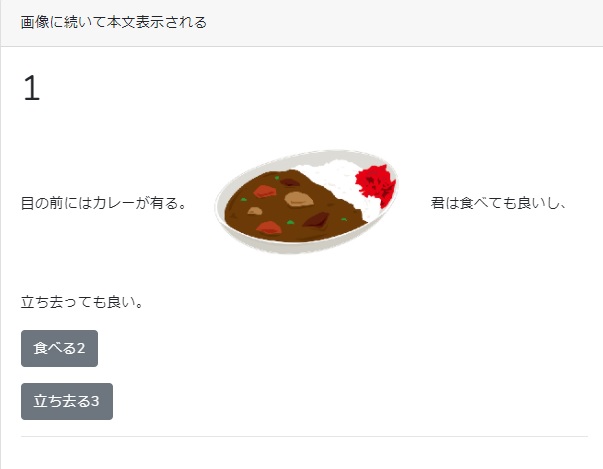
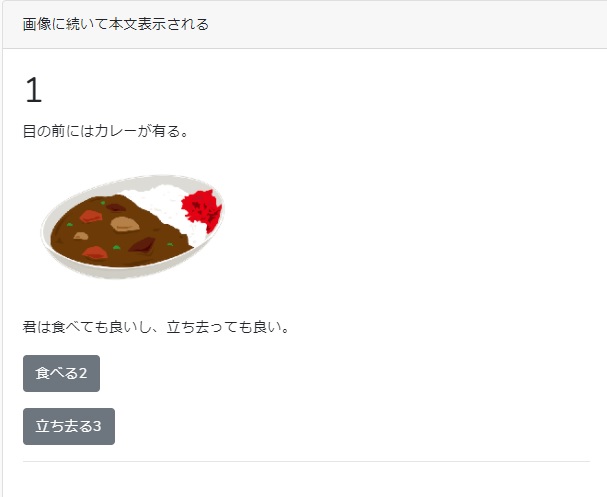
本文が画像に続いて表示されるのを回避するためです。

<br>タグを入れないと

<br>タグを入れると

改行されて見やすくなる。

まとめ
この記事を書くときにもサイトに細かい修正を施しました。
少しずつでも使いやすくして行きますので、投稿をお待ちしております。



コメント