こんにちは。
あるいはこんばんは。
ゲームブック総合サイトの管理者です。
なんやかんやありましたのですけども、どうにか画像アップロード機能を盛り込めましたのでご報告いたします。
アップロードのやり方
どの様にアップロードするかと言うと……。
- ユーザー登録し
- 作品を投稿し
- 管理画面に移動
という下準備が必要です。

そしてトップページの「あなたの作品」をクリック。

該当作品の「画像」と言う黄色いボタンを押すと。

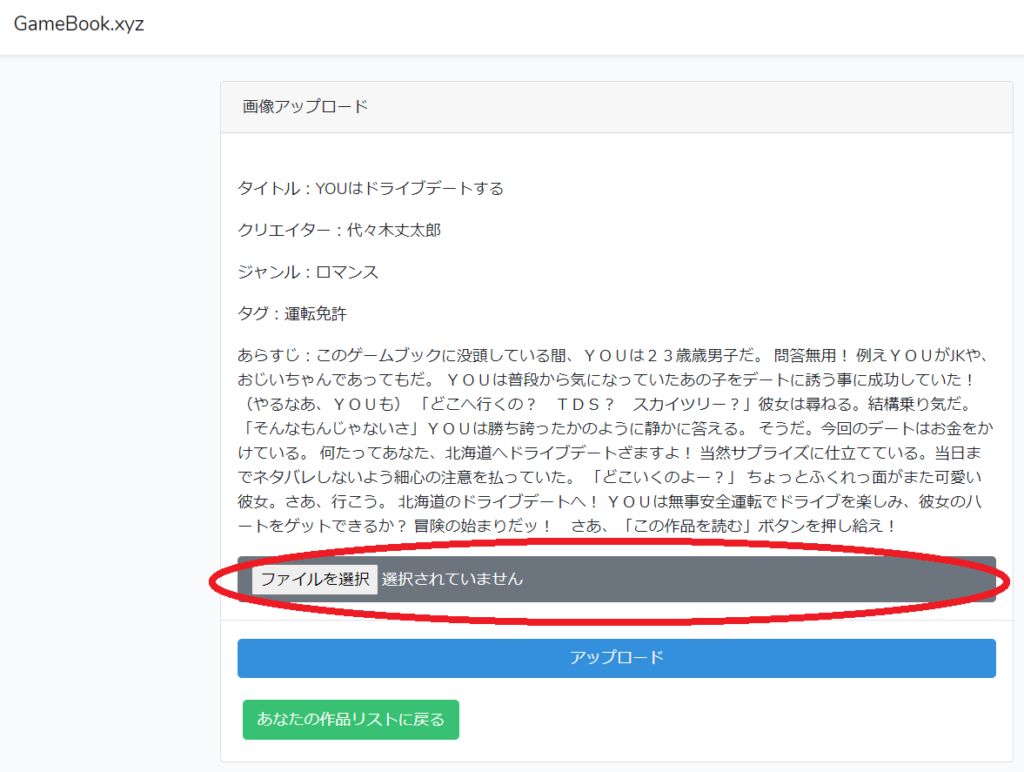
ファイル選択ボタンが出てくるので、それをクリックして画像を選んだのち、アップロードボタンを押します。
ちなみにファイルを選択するボタン、白っぽい「ファイルを選択」の部分だけじゃなくて、「選択されていません」と記載された濃い灰色の大きな範囲もボタンとして認識されます。一体化出来なかっただけです。

こんな感じでアップロードできます。
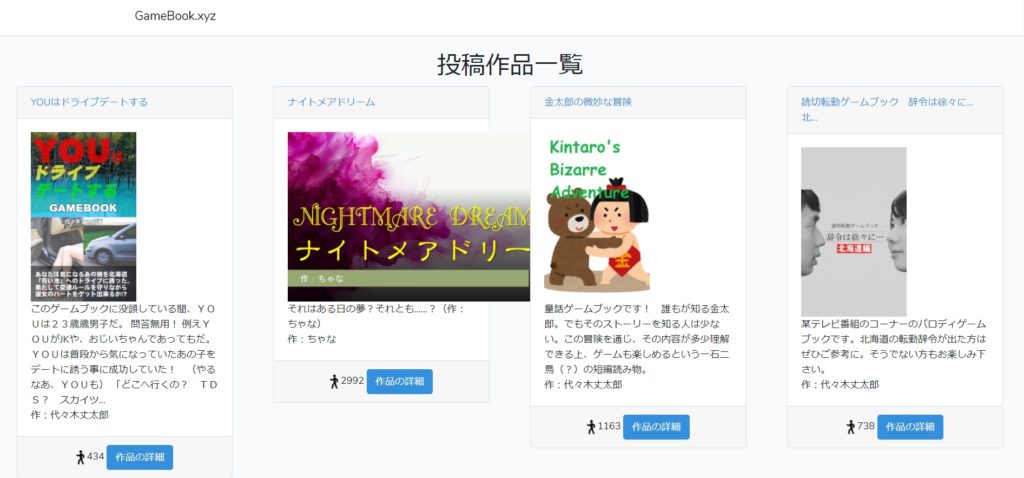
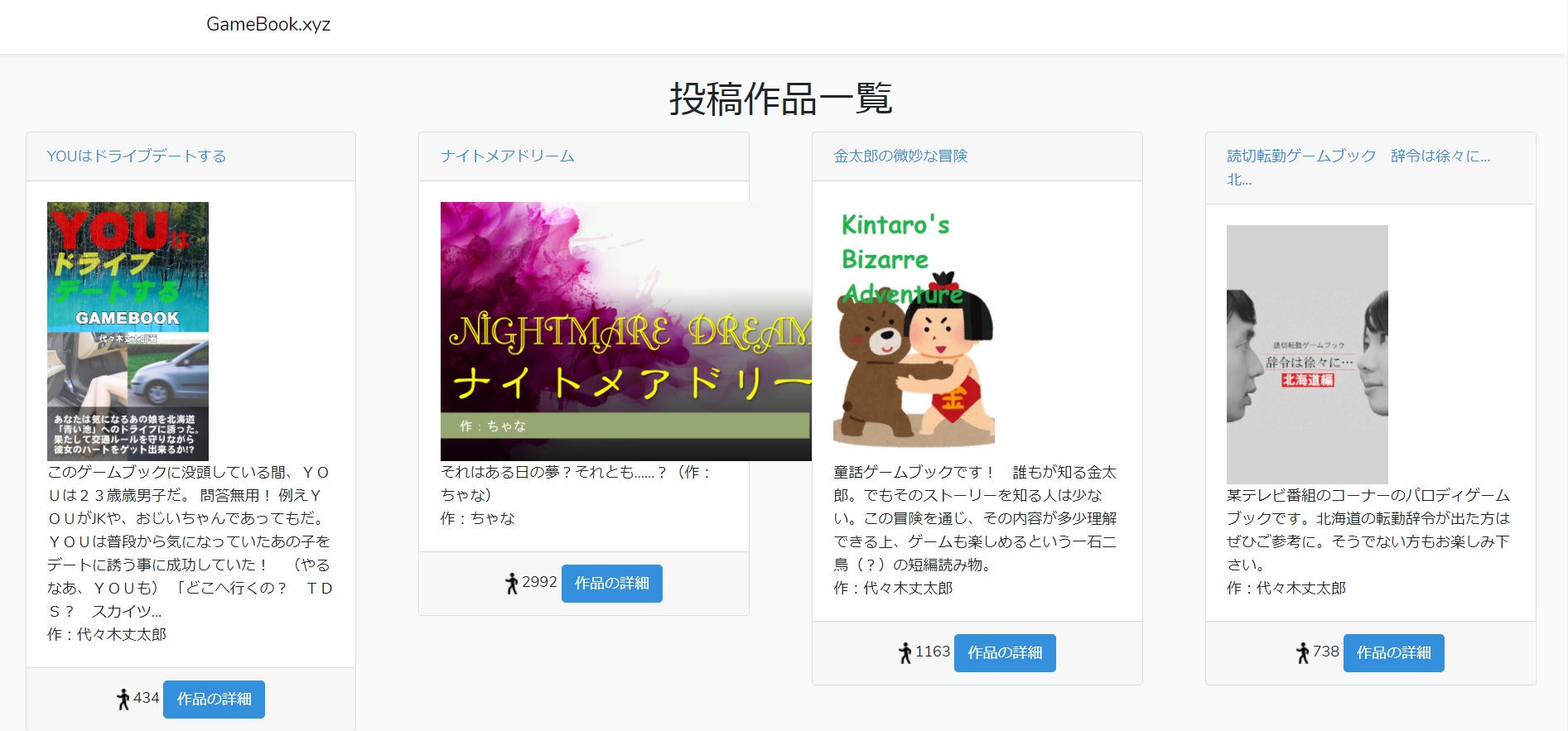
ここで、ファイル名を「title.jpg」にしておけば、投稿作品リストでタイトル画像として扱われます。

本文中に画像を表示
これがですね。
(自分で作っておいて)面倒くさいんですよ……。
先程の要領で、画像をアップロードしたのち、本文でHTMLのimgタグを記載する必要があります。
ボタン一つで設置というふうにはなってません。(申し訳ありません。🙇)
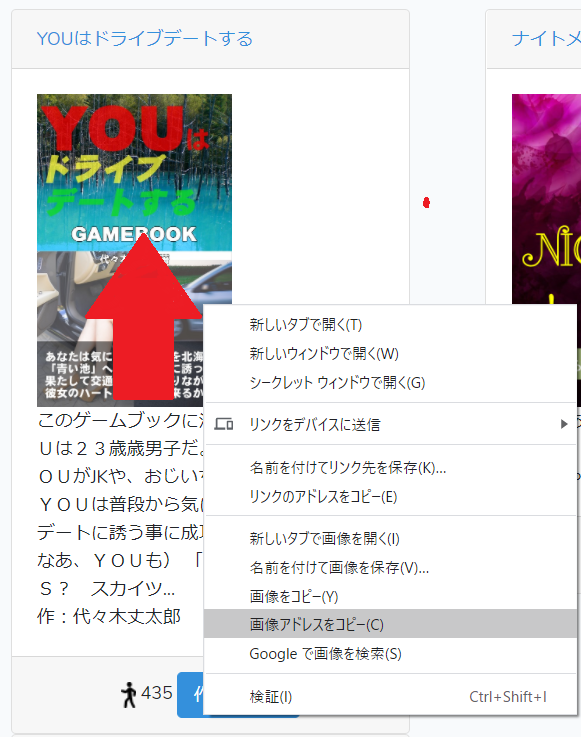
まず、リスト表示されているタイトル画像を右クリックして下さい。
つまりまずは仮でいいから作品投稿し、かつタイトル画像(title.jpg)を先行してアップロードしておいた方がいいかもしんない、という話です。

画像アドレスをコピー(C)して、メモ帳やテキストエディタに貼り付けてください。
上記画像の場合は
https://gamebook.xyz/storage/users/6/text6/title.jpg
このようなアドレスになります。
https://gamebook.xyz/storage/users/6/text6/title.jpg
で、赤字の部分を切り取って下さい。
<img src="/storage/users/6/text6/ファイル名">
で上記HTMLタグを参考に、本文中に記載すればその場所に画像が表示されます。
<img src="/storage/users/6/text6/curry.png">
例えばファイル名が curry.png だったら、↑このようなHTMLタグを本文に埋め込むと

と、表示されます。
で、<br>タグなどをつかって改行をしたほうがいいです。
<img src="/storage/users/6/text6/curry.png"><br>
そうしないと本文が画像に続いて表示されちゃったりするので。
imgタグだけじゃなくてbrタグまでつけるのでちょいと煩わしいですね……💦
画像はみ出てる
そうなんですよ。

こんな感じではみ出てるんですよね。
申し訳ありません。
ま、これはそのうち直します。
まとめ
ゲームブックに挿絵は非常に需要なファクターと言って過言ではないでしょう。
ちょっと面倒くさいとはいえ、紛いなりにも画像を表示できるようにはなりましたので、皆様からの作品投稿をお待ちしています。🙏



コメント