 ゲームブック
ゲームブック 口裂け少女のゲームブック制作日記②
こんにちは。
あるいはこんばんは。
ゲームブック総合サイトの管理者です。
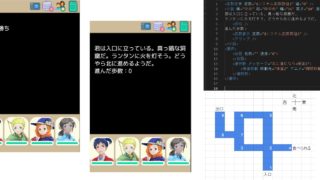
先日自作ゲームブックをKindleにて販売しました。
当初の予定ではひと月で1,000部販売目標でしたが無理と判明したので報告します...
 ゲームブック
ゲームブック  ゲームブック
ゲームブック  ゲームブック作成
ゲームブック作成  ゲームブック作成
ゲームブック作成  ゲームブック作成
ゲームブック作成  ゲームブック
ゲームブック  ゲームブック
ゲームブック  ゲームブック作成
ゲームブック作成  ゲームブック作成
ゲームブック作成  ゲームブック作成
ゲームブック作成