こんにちは。
ゲームブック投稿サイトの管理者です。
2020年8月13日にローンチして2週間ほど経過しました。
まだまだ荒いつくりなので、徐々に改善して行こうと思っています。
現状分析
ま、だいたいバレバレなんですけど今回のシステムはphpのLaravelと言うフレームワークを利用しています。
そのため自ずとBootstrapというCSSのフレームワークも漏れなくついてきます。
一部JavaScriptを併用、データベースはMySQL。
つまり……。
最低でもそれらの包括的な知識が必要とされるわけです。
(さらに言えば、レンタルサーバーの知識や、GitHub、ディプロイやMailtrapなどのメール認証テスト環境などの知識もないと無理ゲー)
筆者はノンプログラマーで、小学生の頃に電卓の様なパソコン・PB-100のBASICや、パピコンと言う愛称のマイコンのN60-BASICを独学で学んだ程度なので、その知識で上記の内容を活用するっていうのは本当に大変なことでした。
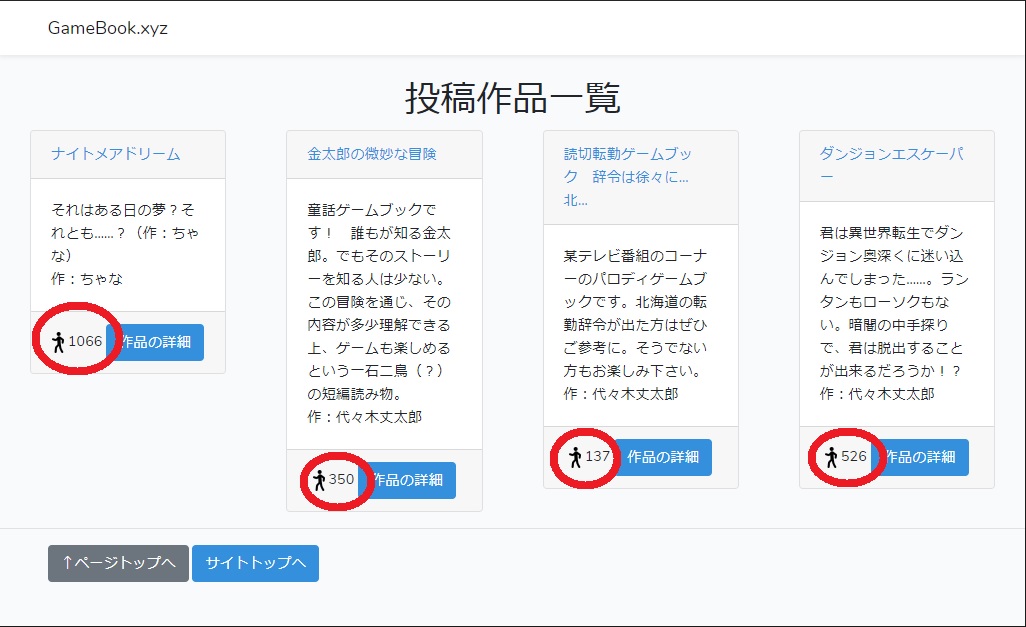
そういう言い訳は置いといて、客観的にGameBook.xyzを顧みますよと。
- 投稿作品作者名表示にバグ(修正済)
- 作品投稿のとき、改行入らないよ?
- トップページがスマホ非対応
- 画像投稿機能が望まれる
- ゲームブックにつきものの指セーブはどうした
- パラグラフジャンプに必須のフラグ機能は?
- コメントや★評価機能は?
- SNSボタンもないの?
……という感じで、なかなかキツイものがありますね。
そんななか、快く投稿してくださったちゃなさんには感謝を申し上げます。
ちゃなさんはネイキッドシリーズで有名ですが



今回も全裸ということで、期待を裏切らない(笑)、サービス精神溢れる作品に仕上がっています。
どうぞご確認ください。
対策
ではそれぞれの対策を考えていきたいと思います。
投稿作品作者名表示にバグ
これが、結構手間取りました。
先に述べたちゃなさんの作品なのに別の作者の名前が表示されるんですよ。
いろいろ調べるとMySQL、データベース操作関連が間違っていることを突き止め、修正しました。
めでたしめでたし。
でも途中で筆者はまじで
これはコードは間違っていない! 新手のLaravelのバグだ!
と思いこんでいましたからね。
申し訳ありませんでした。
作品投稿のとき、改行入らないよ?
ま、それなんですよね。
実は解決策は意外と簡単でHTMLタグである
<br>
を入れて頂ければ改行が反映されるんです。
例えば
君は入口に立っている。真っ暗な洞窟だ。
ランタンに火を灯そう。
どうやら北に進めるようだ。
という文章を改行つきで書きたいのなら
君は入口に立っている。真っ暗な洞窟だ。<br>
ランタンに火を灯そう。<br>
どうやら北に進めるようだ。
と記述して頂ければOKです。
ここでHTMLの知識が有る方なら
imgタグで画像も表示できるんでない?
と思われることでしょう。
正解です。
仮に画像のURLが
https://blog.gamebook.xyz/wp-content/uploads/2020/08/kamen_warui_businesswoman.png
だとしたら
<img src=”https://blog.gamebook.xyz/wp-content/uploads/2020/08/kamen_warui_businesswoman.png”>
と言うタグを書けば画像出ます。
ただ、もちろん画像の保管場所が必要になってくるので現状では実用的ではないというお話です。
トップページがスマホ非対応
そうなんですよね。
Laravelのデフォルトをちょっといじってトップページにしてるんですけど、よもやスマホ非対応とは思いもよりませんでした。
それ以外のページはさり気なくスマホレスポンシブルなのに関わらずですね。
これはもちろん追って修正して行きたいと思います。
現状ではスマホを横にしてください。(アイタタタタタタタ)
画像投稿機能が望まれる
はい。
理論上は可能です。
で、実際筆者はもう一つ全く別のサイトを作っており、それは画像の投稿や表示がすでに出来る様になっています。
なのでそれをGameBook.xyzに応用すればいいだけの話なんですけども、言うのは易く行うは難しです。
UIが異なるので、ちょいと癖のある話なんですよ。
パラグラフに挿絵を入れるとかになるとCMSを作るような話になってきますので相当大変。
ま、こちらも追々改善していきますのでご容赦頂ければなと。
ゲームブックにつきものの指セーブはどうした
ここは結構議論があると思うのですが、SPAにする予定なんですよ。
SPA、シングルページアプリケーションのことで、FacebookやらTwitterがそうです。
つまり画面が切り替わらないで、ひたすらスクロールして次の投稿や記事が見られるようなWebページのことです。
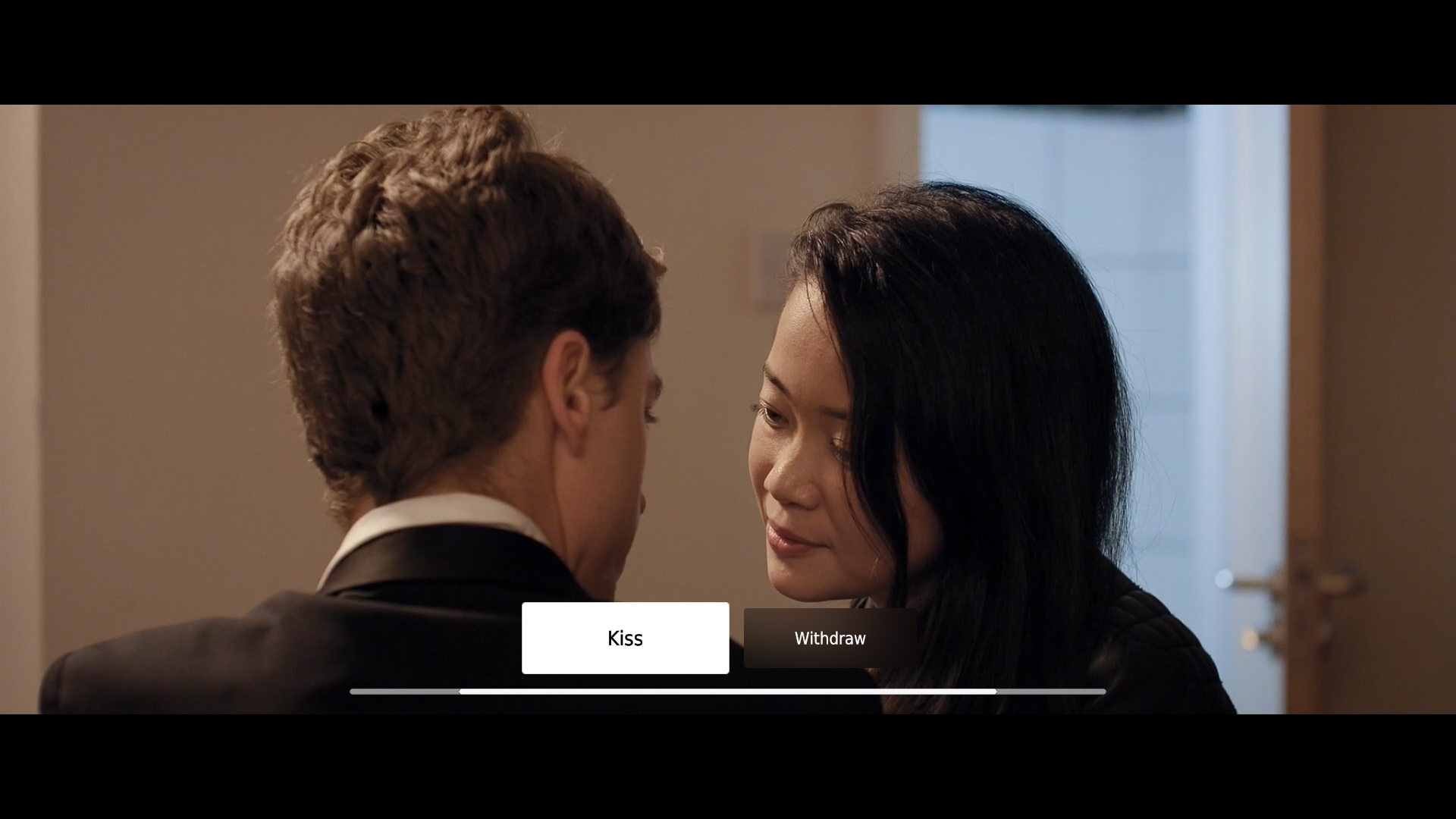
現状では選択肢を選び、次のパラグラフに行くと今見ていたパラグラフと差し替わる仕様です。
これを消えないで、上にスクロールする仕様に変えて、読者はハマったと思ったら、スクロールで見えない部分をまた見に戻って、別の選択肢を選んだら、別の分岐が表示されてあたかも最初からその選択肢を選んだかのように物語が続く仕様にしようかなと思っていました。
これは広いJavaScriptの知識が必要なんですよ。
DOM操作とか言ってJQueryとかVue.jsなどのフレームワークの知識がないと無理な挙動なんです。
ちょっとねー。
ホントは8月13日のリリースの時点でそういう仕様で出したかったのですが、現状のものでも何日もかかってようやくたどり着けたような状態なので、これは筆者が勉強して理解できたからの修正になりますね。
そういう仕様だと、作者側としてはゲームの難易度がかなり変わってしまうとも言えるので議論の余地はありますけどね。
作者側でSPAモードと、パラグラフは1つずつしか読者は閲覧できないモードと切り替え設定出来るようにするといいのでしょうが、それもまた開発には困難がともないますねえ……。
パラグラフジャンプに必須のフラグ機能は?
これも実装するとなるとかなり難しい。
方法としては2つほどあって
- 紙媒体でよく見られるように、読者がパラグラフ指定して該当パラグラフへジャンプできる仕様にする
- 作者側で、読者が伏線のパラグラフに来たらフラグがオンになり、冒険を続けて該当パラグラフに来たらフラグがオンのときのみ表示される選択肢をつくることが出来るようにする
1ですと、せっかく電子なのにそのメリットを活かせないような気がするのでできれば避けたいですね。
で、2は何を言っているのかわからねーと思います。

ありのままを話すとなると……。
例えば12と言うパラグラフで鍵を見つけました。番号には5と書かれています。という場面があったとして。
12
君は鍵を見つけた。
これは持って行っても良い。
番号が刻印されており、5と言う数字が読める。
246へ進め
でしばらく冒険を続けて宝箱を見つけたとしましょう。
53
目の前には宝箱がある。
君は蓋を開けようとするが鍵がかかっている!
鍵を持ちわせているか?
持っているなら番号が書かれていたはずだ。
その番号は何番だったか?
もし鍵を持っていない、あるいは番号を忘れたなら
せっかくここまで来て、と君は崩れ落ちて泣き出す。
で、例えばこの53と言うパラグラフで、5という鍵をもっている、すなわち読者が12と言うパラグラフを一度見ていれば、この53と言うパラグラフで自動で
君は鍵を持っている、早速それを試してみよう → 14へ行け
というような選択肢を表示させる機能を盛り込みたいです、ということです。
まあ、5という数字書いちゃいましたけど、実はこの数字よりパラグラフ番号の12と言う数字のほうが重要ですね。
ほとんど5って意味ないです。
紙媒体でのパラグラフジャンプを思い起こしていただきたいので敢えてそう表記しました。
これも実装することは多分理論上は出来ますが、筆者のスキルの問題なのでいつ出来るかなあという感じですね。
なかなか一筋縄では行きませんのでね。
コメントや★評価機能は?
ま、これもLaravelというフレームワークなら割と楽に実装できるみたいなんですけど、誹謗中傷とか★を適切に評価しない読者が居たりとかするので別の問題も出てくるので、ただつけましたでは済まないので徐々にですね。
SNSボタンもないの?
これはすぐにでもしたいんですけど、恐らくそれこそTwitterやらFacebookのAPIの導入とか操作が必要になってくるのでまたそれなりの知識が必要です。
まあいつの日かつけられたらいいなって感じです。
まとめ
以上、そんな感じで改善点が多数あります。
時間はかかると思いますが、出来たらブログやらTwitterで告知していきますので、拡散のご協力をお願いいたします。



コメント