こんにちは。
あるいはこんばんは。
ゲームブック総合サイトの管理者です。
正確には選択肢を含む物語の可能性を追求している者です。
あらゆる場面で他に選択肢はないかと考えることは人生に置いて有益。
そのことをブログに書きなぐったりするのですが、困ったことがあります。
CMSが非常に重たい。

WordPressを使っているのですが、動作が物凄く鈍い。
入力反応が遅くて「今書こうと思っていたこと」を忘れてしまう程。
多機能で分かりやすく、シェアが高いので紹介記事も多く、初心者からプロまで使われているWordPress。
何か対策はないかと自分なりの方法を模索したのでご紹介します。
WordPressのテーマはCocoon
まず、このエントリにはスクショを掲載していますが、すべてCocoonのものです。

そのため、テーマが異なれば当然CMS画面も異なってきますのでご了承下さい。
もっとも基本は同じなので、WordPressをご利用の皆様ならOK。
尚Cocoonは無料で商用利用にも利用でき、多機能でSEO対策にも対応している非情にありがたいツールです。
ご興味がおありならサイトをご一読下さい。
エディタを使おう
文章入力にはWordPress付属のCMSはもちろん、Microsoft Wordよりも軽い挙動のエディタが一番。
様々なエディタが無償で提供されていますのでお好きなもの、使い慣れているものを利用するといいでしょう。
オススメ無料ツールをご紹介します。
サクラエディタ
2013年から提供されている人気ツール。
プログラミングのコーディングエディタとしても重宝し、非情に軽いので便利。
ダウンロードはこちらからどうぞ。

Microsoft Visual Studio Code
今やシェアNo1のコーディングエディタ。
↑このサイトによると2019年のエディタシェアはVisual Studio Codeが33%で1位。
↑ダウンロードはこちらから。

普通に文章を入力するときも行を入れ替えたり出来るので便利。
カーソルがある行に対し、Alt + 上下矢印キーで出来ます。
筆者はこれを使って今このエントリをしたためています。
コピペ前に変換機能
テキストエディタで作成した文章をWordPressのCMSにコピペするだけでは改行が上手く行きません。
そこで試していただきたいのが変換機能。
サクラエディタやVisual Studio Codeを初め、多くのエディタに標準で搭載されている機能を使います。
ポイントは「。」を「。<p/>」に変換すること。
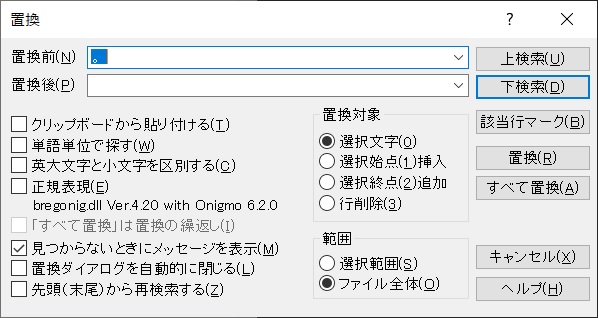
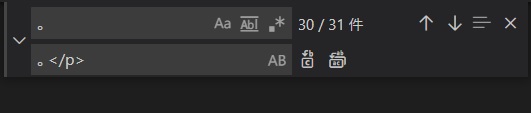
どれでもいいので文中の「。」を選択して所定のキーを押します。
サクラエディタではCtrl + R

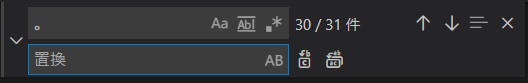
Visual Studio CodeではCtrl + H

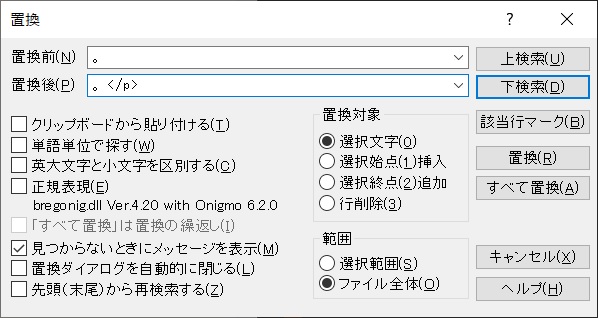
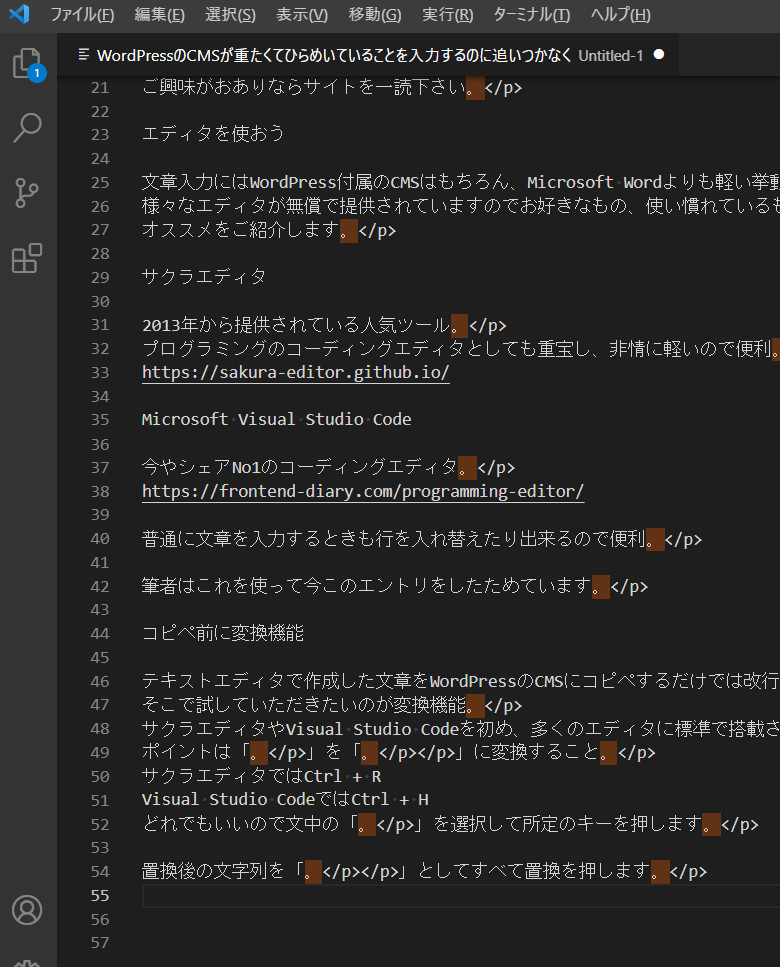
置換後の文字列を「。<p/>」としてすべて置換を押します。


このようになりますね。

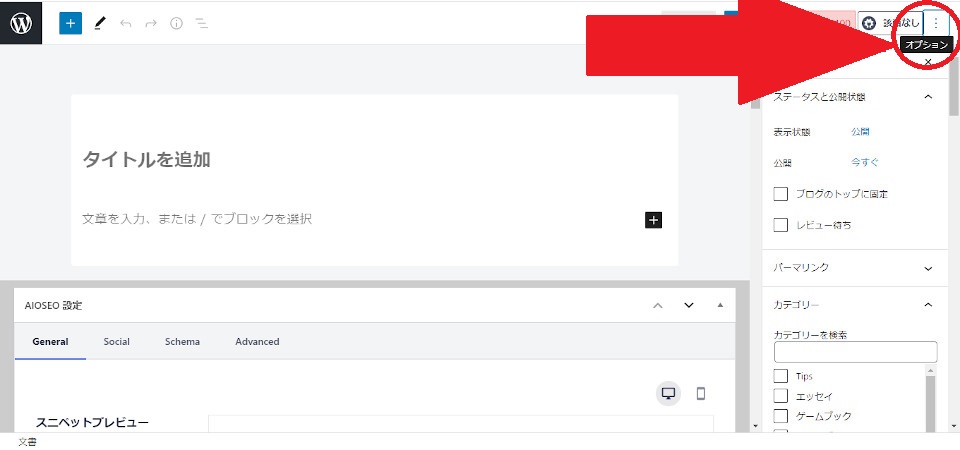
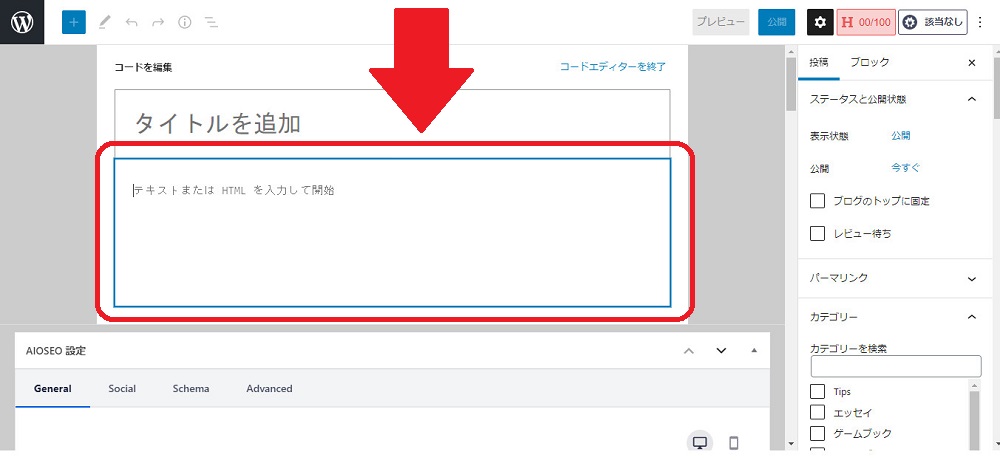
全文コピーしたらWordPressのCMSでオプションを押します。
右上の縦の3点リーダーです。「…」の縦バージョン。

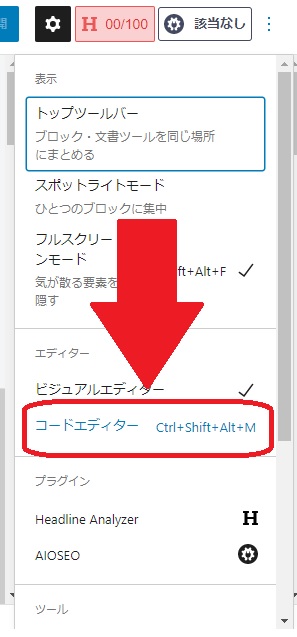
メニューが表示されます。

コードエディターを選びます。
テキストやHTMLを入力できる画面がでます。

そこのエリアにペーストして下さい。

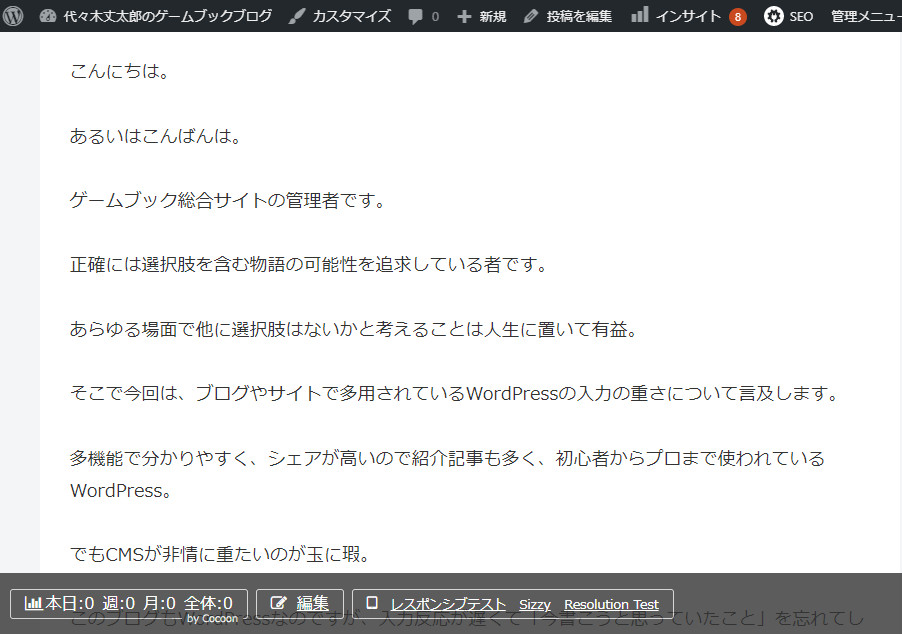
コードエディターを終了させてプレビューを見ましょう。

するといい感じで改行が入ります。
ページのソースを見ると、文の先頭にも<p>タグが挿入されているのが確認できることでしょう。
WordPressの方で自動でやってくれるので大変便利です。
あとは適時修正して下さい。
画像やAmazonのアフィリエイトなどを挿入するときは改行すればOKです。
ブロックの追加が出来ますよ。
まとめ
いかがですか。
そんな感じで非情に便利なテキストエディタの用法。
まずはすべてテキストで入力。
推敲なども行い、ここに画像、あそこにリンクと言う仮の文字列を入力しておいて、CMSに貼り付けた後に修復していけばいいでしょう。
WordPressのCMSの重さにイライラしている方は一度お試しあれ。


コメント