こんにちは。
あるいはこんばんは。
ゲームブック総合サイトの管理者です。
ノベルゲーム投稿サイト、Props Gamesに関して。
前回はこのエントリでちょいと偉そうにエントリを書いてしまいました。
慣れるまでに多少の学習コストがかかるのは否めませんが、筆者も研究して、操作のコツやノウハウをシェアしたいと思います。
その様に書いたからには
俺は俺の責務を全うする。ここにいる者は誰も迷わせない。
と、誰かさんのセリフを引用して、操作方法を説明したいと思います。
なお、筆者はWindows10環境で、ブラウザはChromiumベースのEdgeを利用してます。
画面はそのスクショを加工して掲載しています。
ゲーム作成方法

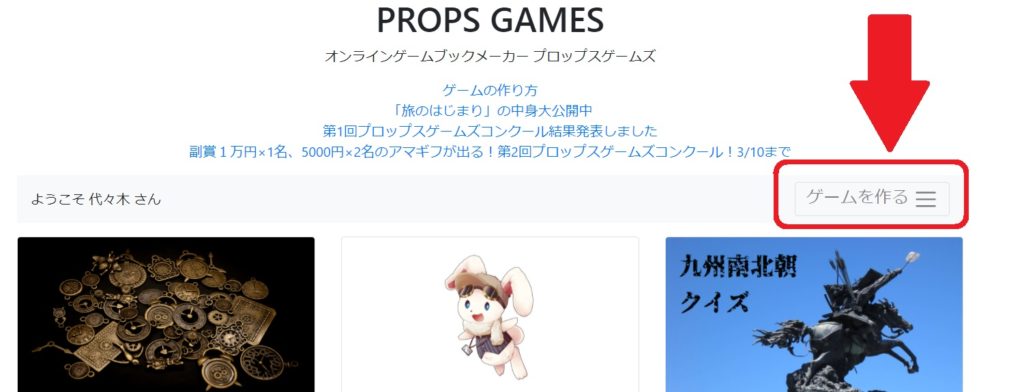
トップページの右上の「ゲームを作るメニュー」をクリック。

ダイアログボックスが現れます。
「ゲームを作成する」ボタンをクリック。

作品のタイトルを入力できます。
ここでは「桃太郎」としています。
入力したら新規作成するボタンをクリック。

するとこのような「制作画面」が現れます。
サムネイル画像アップロード
Props Gamesの作品が表示される際、タイトル画像の様な扱いになるのがサムネイルです。
ポイントは
- 画像ファイルは1MB以下で
- 横×縦が1200×630ピクセルのサイズに限る
という条件があること。
画像ファイルの形式はjpgがいいでしょう。
pngよりもファイルサイズが小さくできますので。
画像はWindowsなら付属のペイントで頑張る方法もありますが、GIMP(Photoshopの様な無料ツール)などを使うと非常に便利だと思います。

ファイルの選択ボタンを押してエクスプローラーから画像を選択するか、或いは画像をドラッグし「ファイルの選択」ボタンにドロップしてもOK。

↑今回このような画像をアップロードするとしましょう。

「サムネ変更」ボタンを押すと。

このようにプレビュー表示されます。
画像を変えたいなら再度ファイルの選択に別のファイルを選んで「サムネ変更」ボタンを押せばOK。
ノンプレイヤーキャラクター登録
画面に表示させたいオリジナルキャラクターを登録しましょう。
管理画面のページはかなり縦に長いので下にスクロールをかなりしてください。

すると、「ノンプレイヤーキャラクター」と言う項目があるのに気づくことでしょう。
その空欄にキャラクターの名前を入力してください。

入力したら「新規追加」ボタンを押してください。

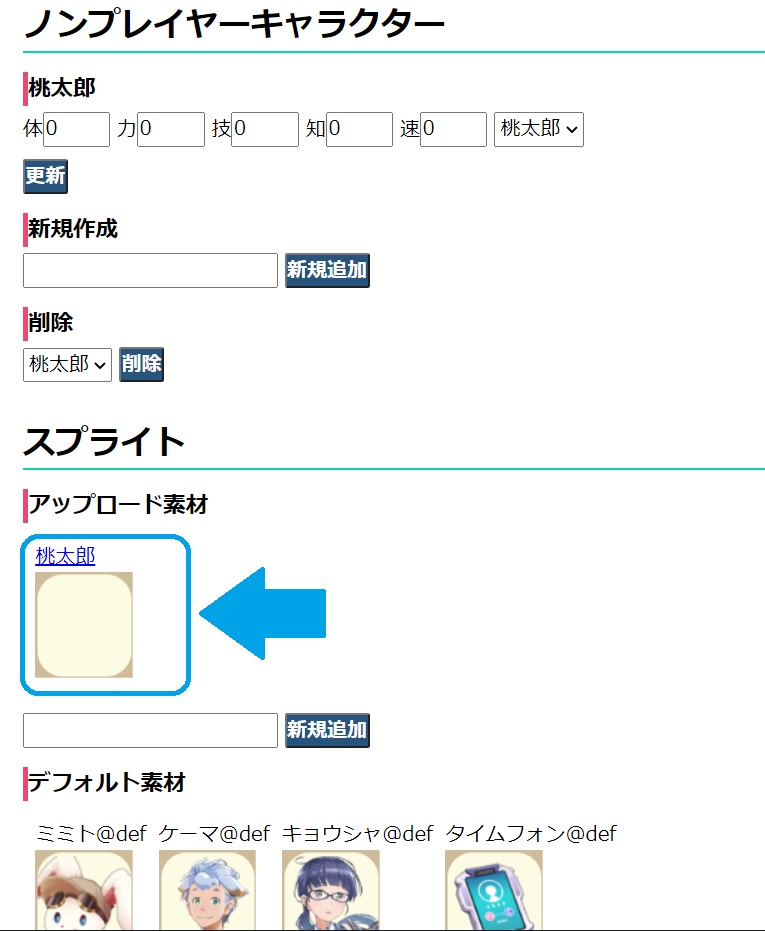
すると「ノンプレイヤーキャラクター」に先程追加したキャラ(ここでは桃太郎)が表示されるようになります。

さらに「スプライト」項目にも「桃太郎」と表示されます。
つぎにその「桃太郎」の画像をアップロードしましょう。

「桃太郎」がリンクになっているので、それをクリック。

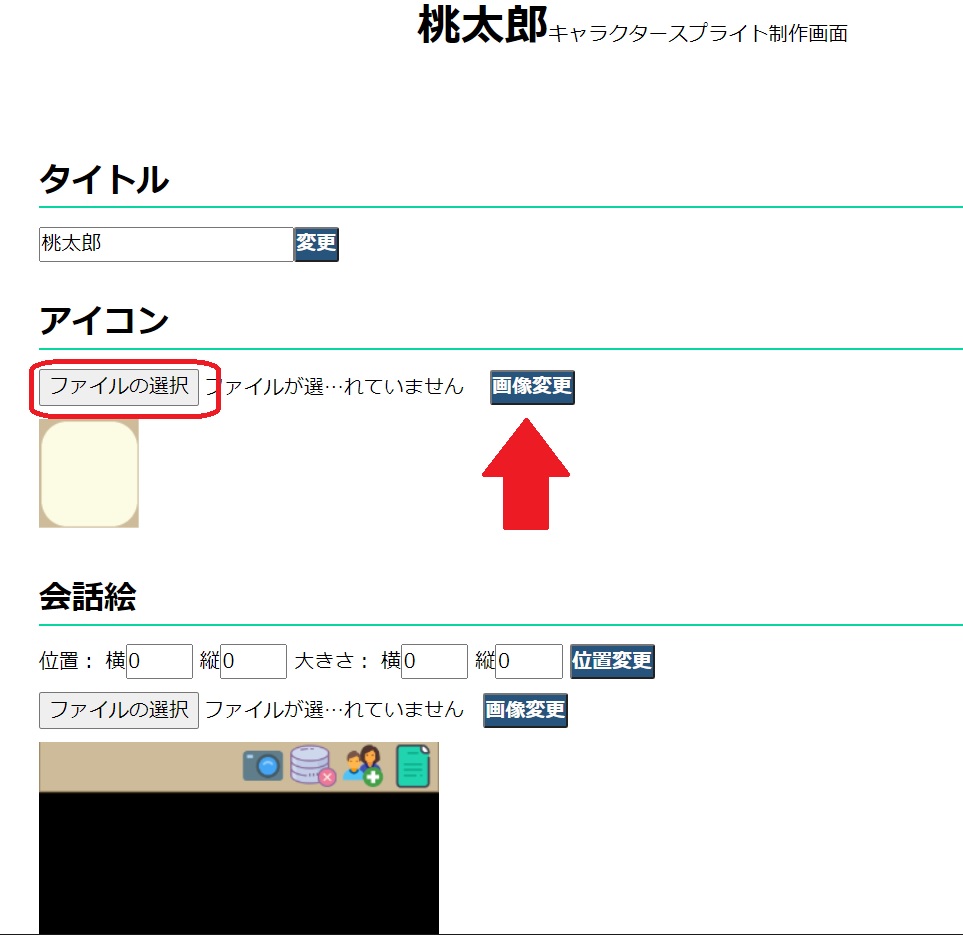
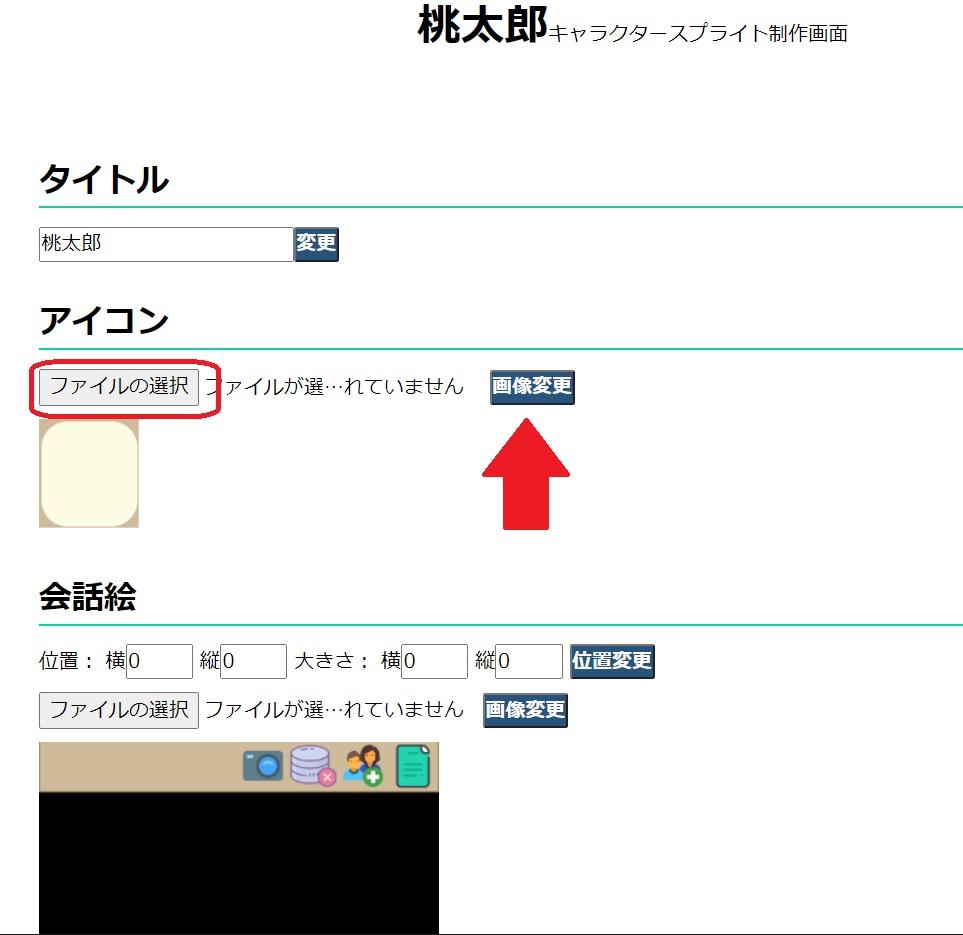
「桃太郎キャラクタースプライト制作画面」が表示されます。
先程のサムネイルの画像登録と同様、今度は桃太郎キャラの画像をアップロードしましょう。

↑例えばこんな画像があったとして。

ファイルを選択して「画像変更」ボタンを押します。

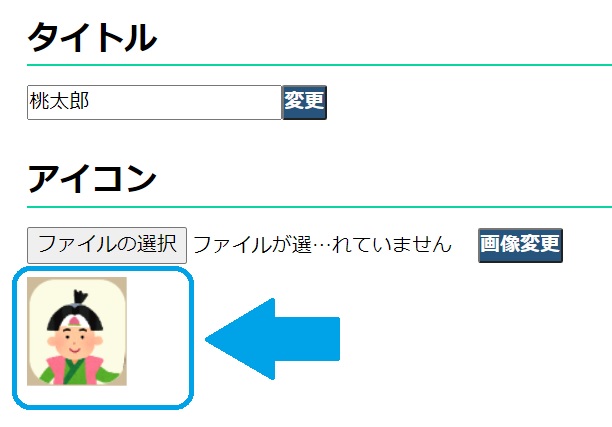
するとこのようにアイコンに桃太郎の画像が登録されることが確認できます。
「アイコン」の項目の下へスクロールすると、「会話絵」と言う項目があることに気づきます。

今度はこういう画像を登録してみましょう。

ファイルを選択して「画像変更」ボタンを押してください。

この様にゲーム中でキャラクターが話し掛けてくるイメージ画像が表示されます。
画像が表示される位置調整もこの画面でできます。
位置が決まったら「位置変更」ボタンを押すことをお忘れなく。
「位置変更」ボタンを押さないと位置がデフォルトに戻ってしまいます。
場面:ゲームスタートを編集
ゲームブックで言えばパラグラフと同様のものを「場面」と呼びます。
まずはブラウザのタブを「桃太郎制作画面」に切り替えましょう。

ブラウザリロード(F5キーを押す)すると、スプライトの項目に画像が反映されているのを確認出来ます。

「場面」の項目に移り、「ゲームスタート」のリンクをクリック。

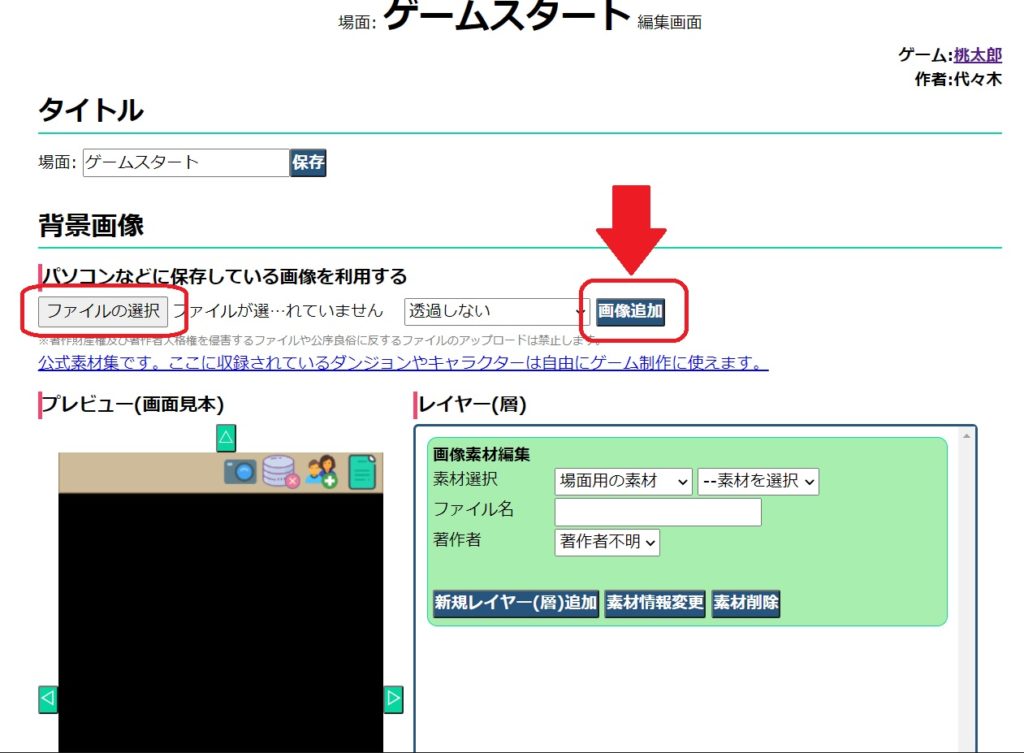
別のウィンドウタブが開き、「場面: ゲームスタート 編集画面」に入れます。
ここでは背景画像をアップロード出来ます。
必要に応じて背景画像をアップロードし、それが終わったらいよいよ本文を入力してきましょう。
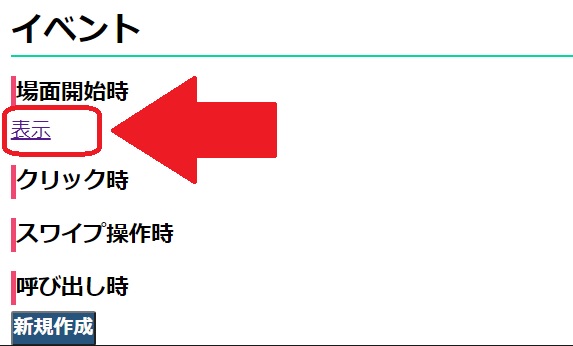
「場面: ゲームスタート 編集画面」で下の方に「イベント」と言う項目があります。

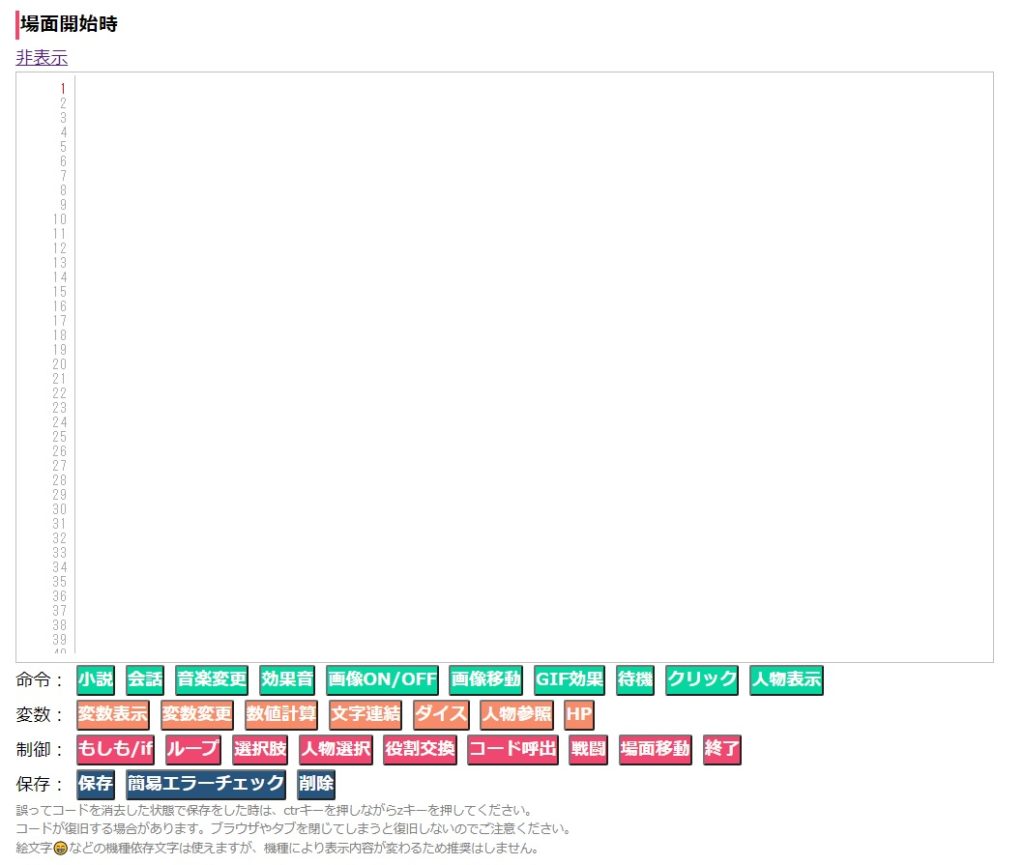
「場面開始時」の項目に「表示」と言うリンクがあるのでそれを押してください。

このようなコードエディタが登場します。
独自の日本語xmlタグを記述していく構造になっていますが、下段の方に黄緑・橙・赤紫・紺のボタンが羅列しています。
それらを押せばコードを自動で記述してくれるダイアログボックスが開きます。(後述)
小説タグ:地の文を表示しよう
登場人物の会話ではない、小説で情景描写や説明文を表示させるには「小説」タグを使います。

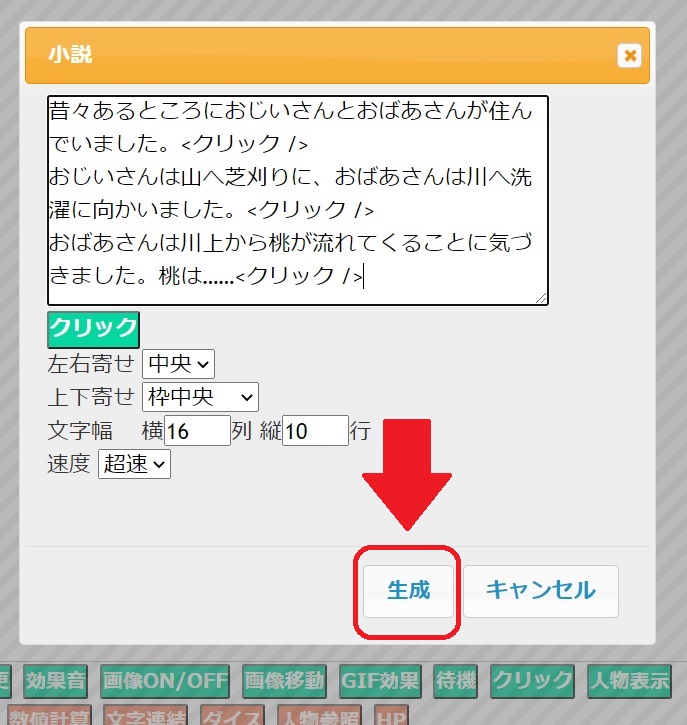
黄緑の「小説」ボタンを押す。

ダイアログボックスが表示されます。

気を付けて頂きたいのは、カーソルが左端にあると、枠と重なり見えない状態になるのです。
でもカーソルはあるので、気にしないでキーを叩けば文字が入力されます。

例えば上記のような文章を入力したとします。
ポイントは<クリック />タグ。
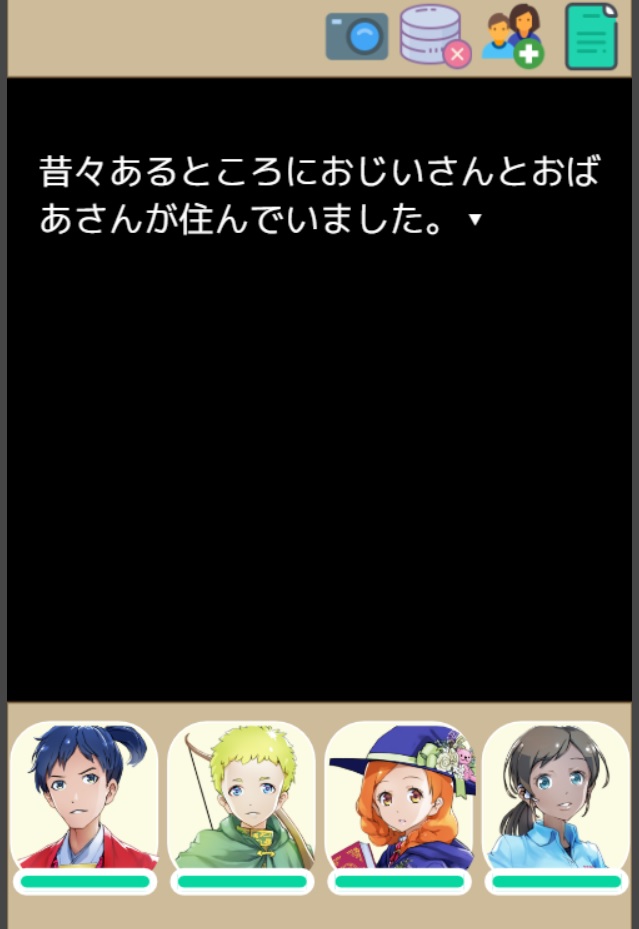
それがあると、▼が表示され、読者がクリックするまで待機状態となります。
文章で説明するより、後ほど実行画面のスクショを載せます。
またこの画面で文章を表示させる位置、文字幅、表示速度を設定できます。
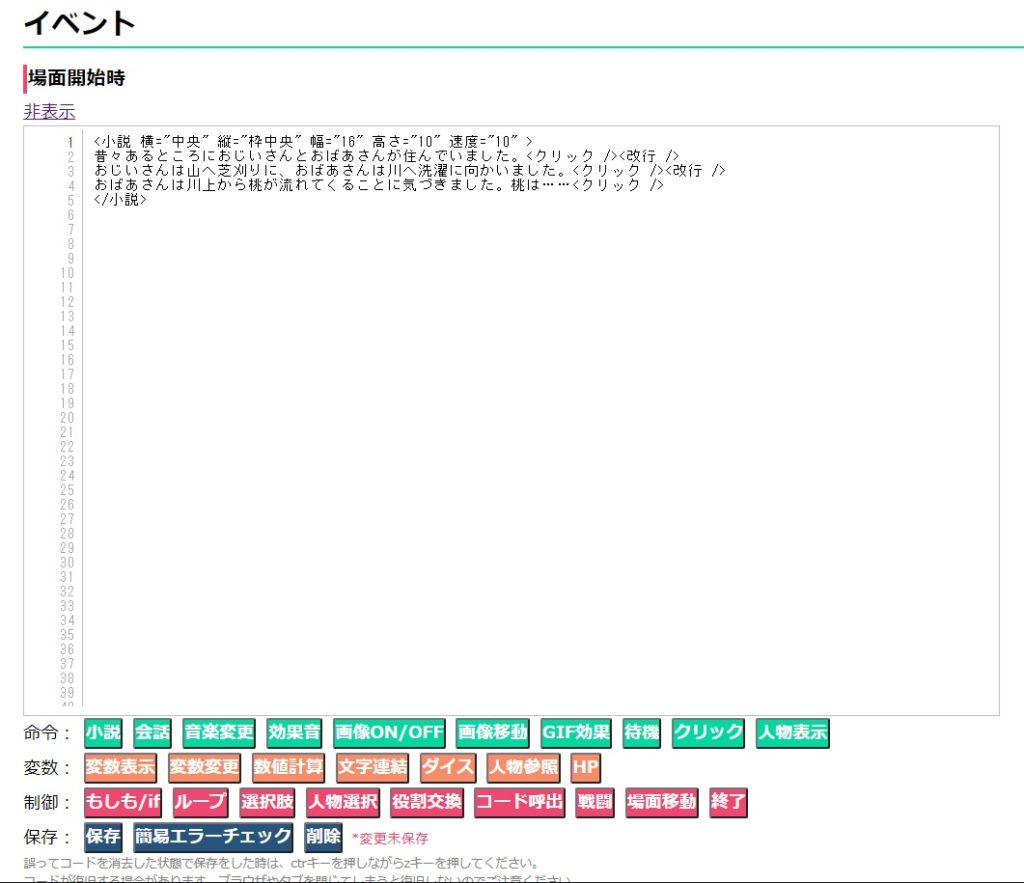
それらが決まったら「生成」ボタンを押します。

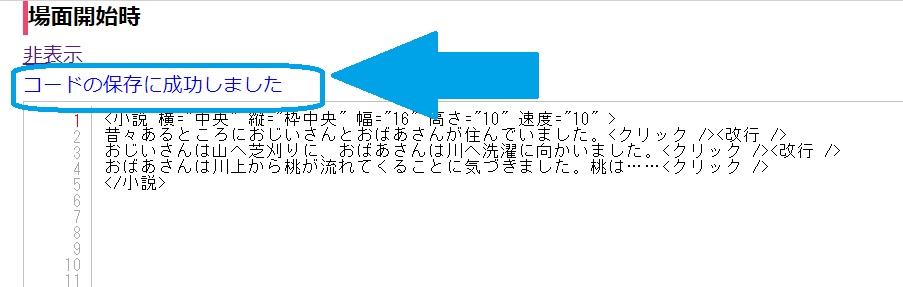
すると上記のように先程のコードエディタにきれいにxmlコードが記述されます。

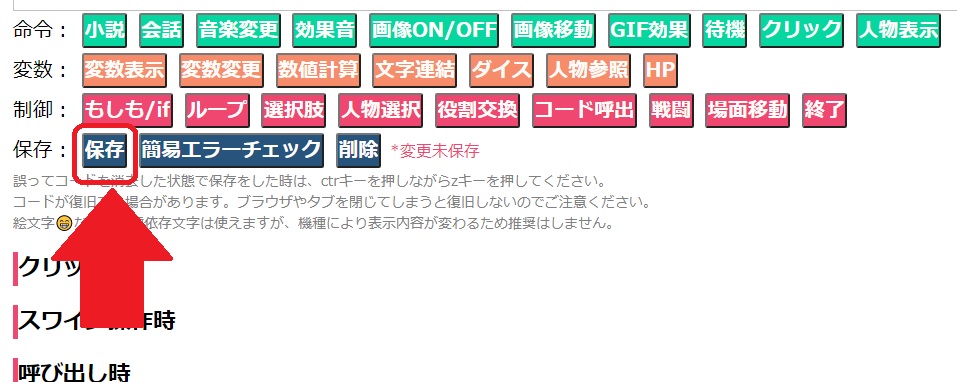
では一度「保存」ボタンを押しましょう。

「コードの保存に成功しました」と出ればOK。

ブラウザのタブを「桃太郎制作画面」に切替えて、「テストプレイ」の項目の「テストする」ボタンを押してください。

このように<クリック />タグごとに▼が表示され、読者がクリックするまでの待機状態となることが確認できます。
選択肢の設定
次に選択肢の設定方法です。
「ゲームスタート 編集画面」でコードエディタの下のボタンのところで

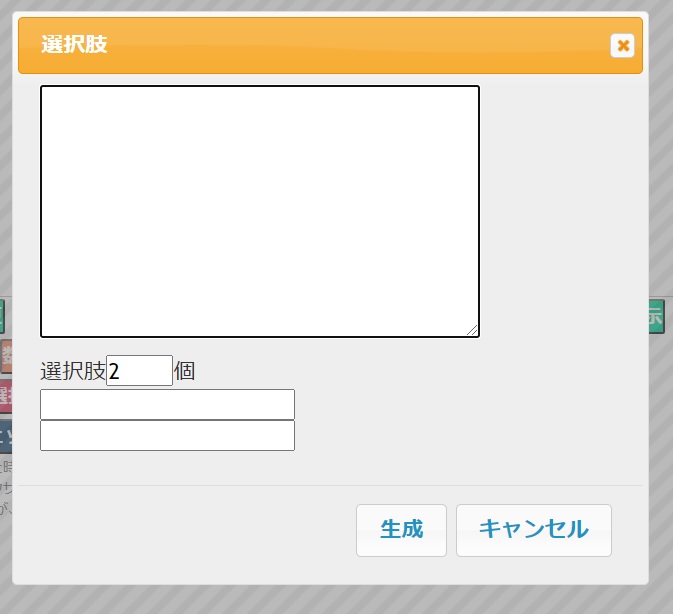
「選択肢」ボタンを押します。

上記のようなダイアログボックスが開きます。

例えば
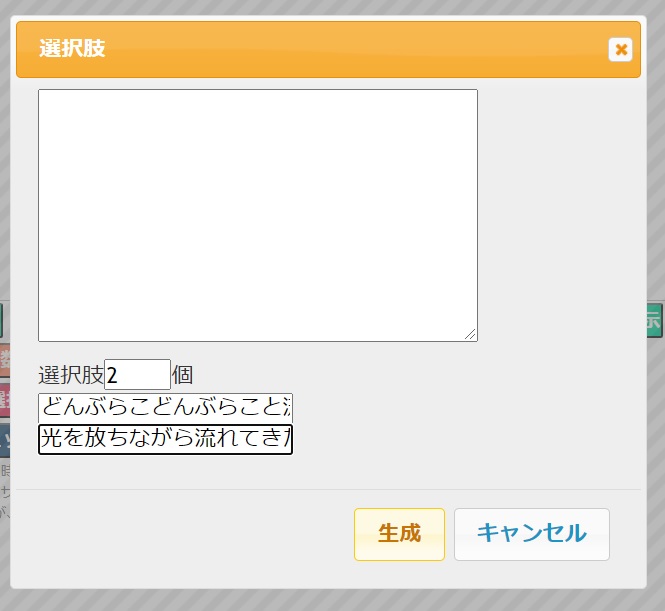
- どんぶらこどんぶらこと流れてきた
- 光を放ちながら流れてきた
と言う2択を設定する場合は上記のように入力の後、「生成」ボタンを押します。

コードエディタに上記のコードが生成されます。

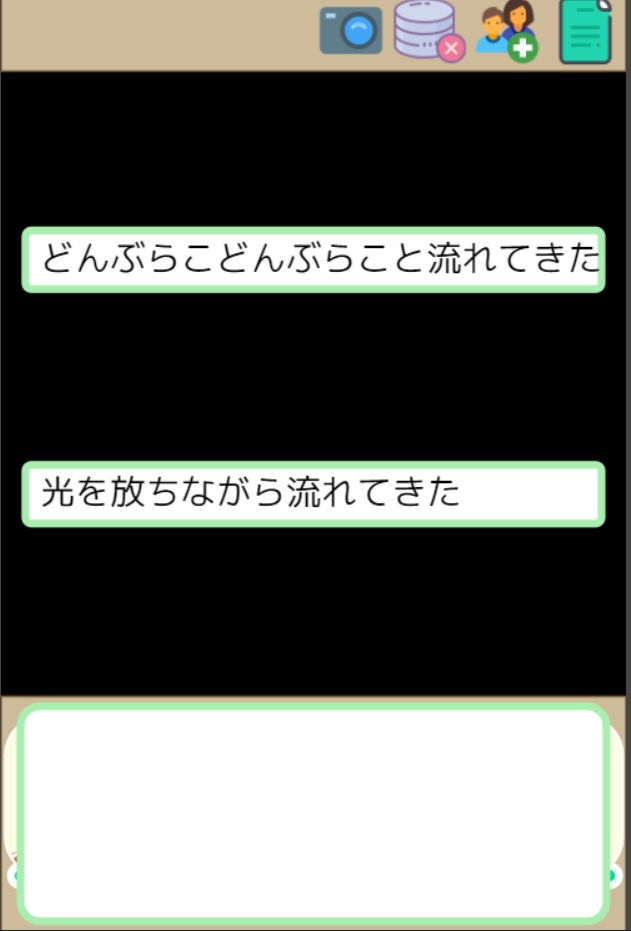
保存してテストしてみると、この様に画面上に選択肢が表示されることを確認できます。
ノンプレイヤーキャラクターに会話させる
では今度は先程登録した「桃太郎」に何かセリフを話させるような挙動を施しましょう。

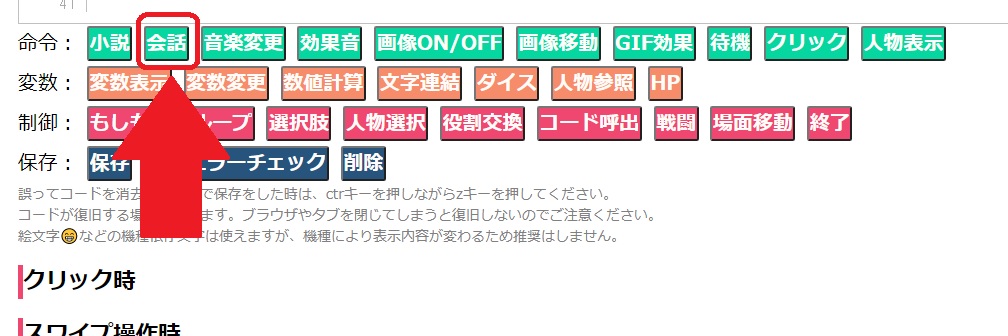
「ゲームスタート 編集画面」のコードエディタ下のボタンで「会話」を押します。

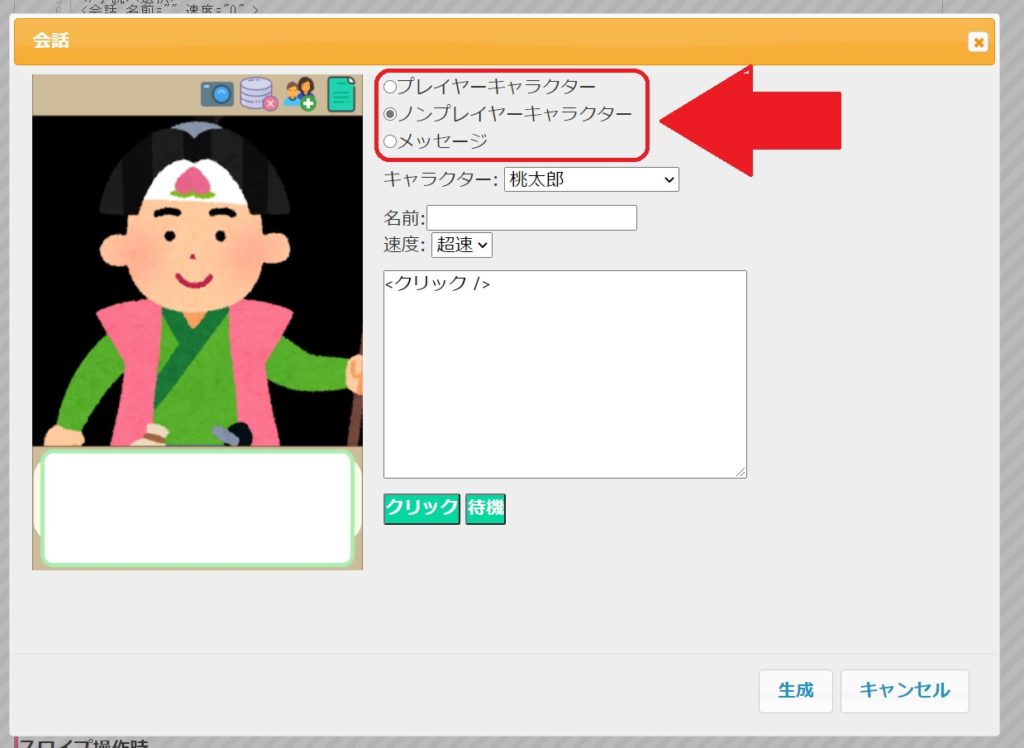
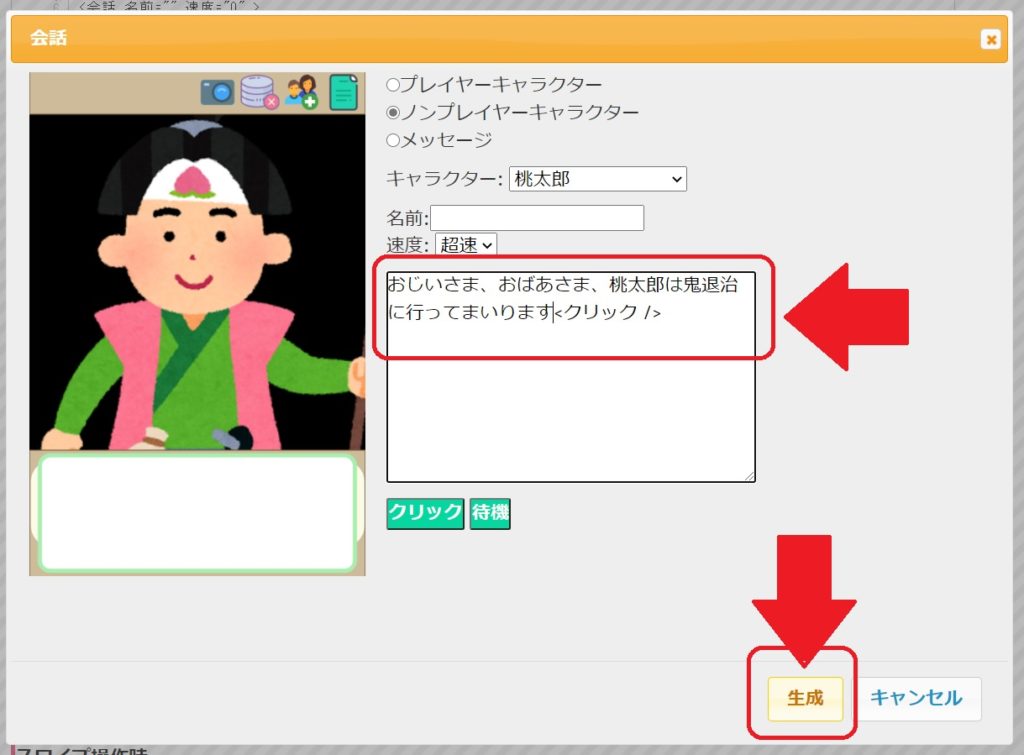
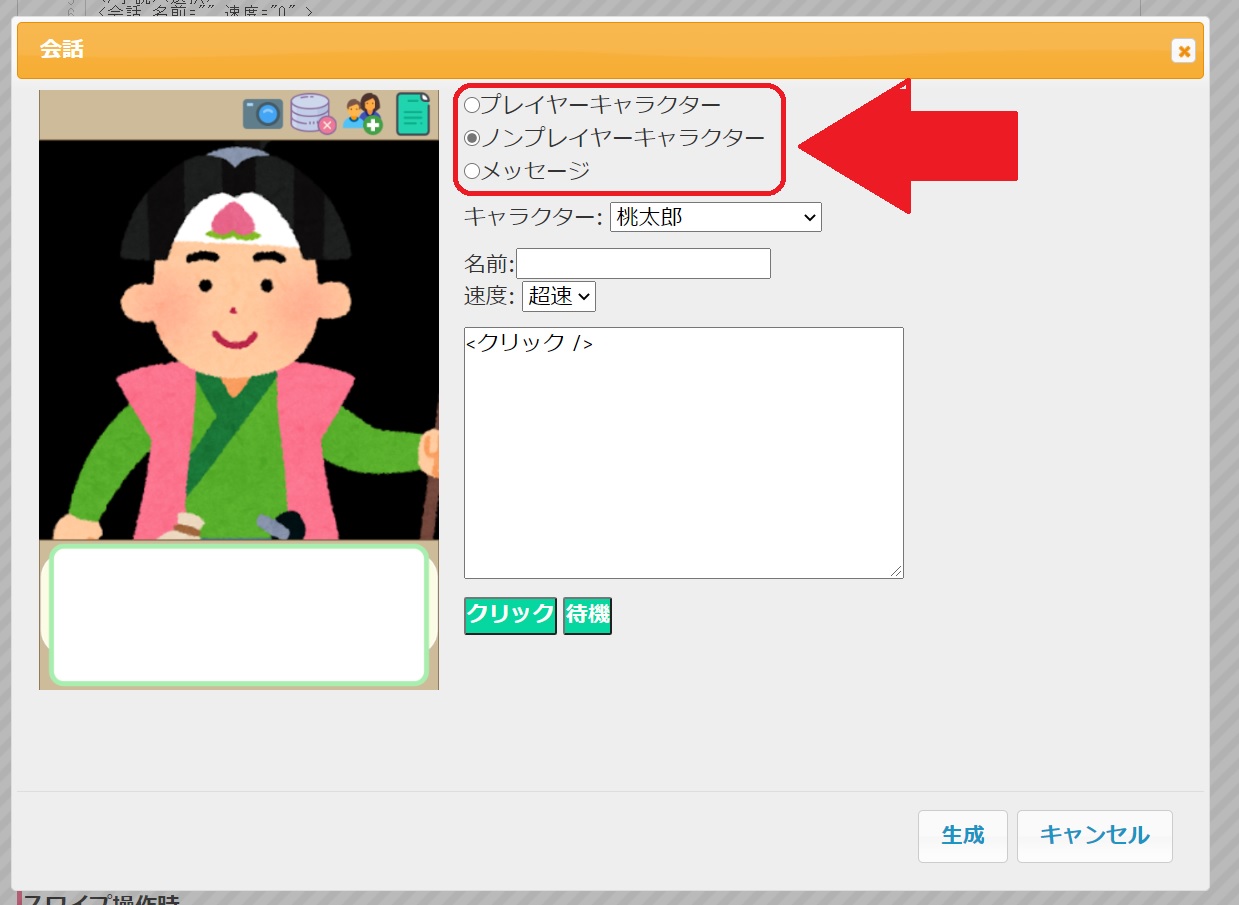
上記のダイアログボックスが表示されます。
ラジオボタンでの選択で「ノンプレイヤーキャラクター」を選びます。
キャラクターの項目が「桃太郎」になっていれば、登録した画像が表示されます。

テキストボックスに話させたい文字を入力して「生成」ボタンを押します。

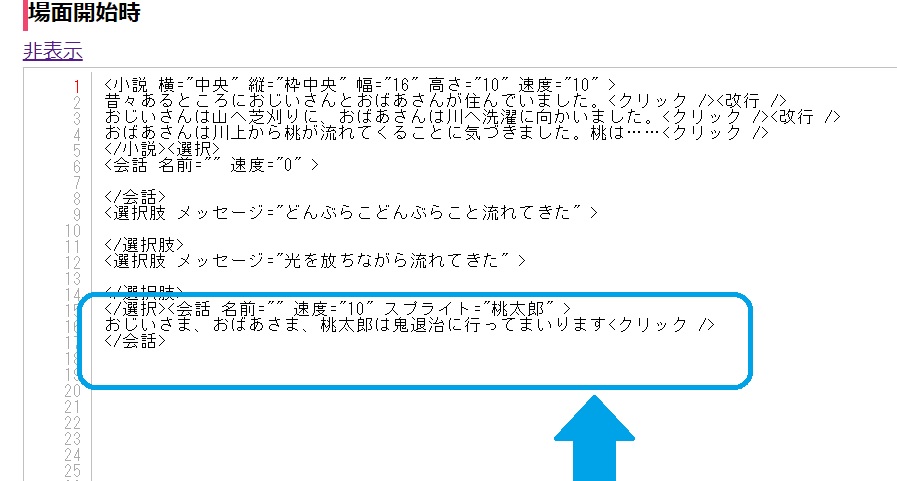
コードエディタ欄には上記の様なコードが記述されます。
保存してテストしてみましょう。

この様に桃太郎が表示され、用意したセリフを話してくれることがわかります。
選択肢のコードを詳しく
選択肢を選ぶ記述とそれに応じて桃太郎が別の反応を示すという事をする場合。
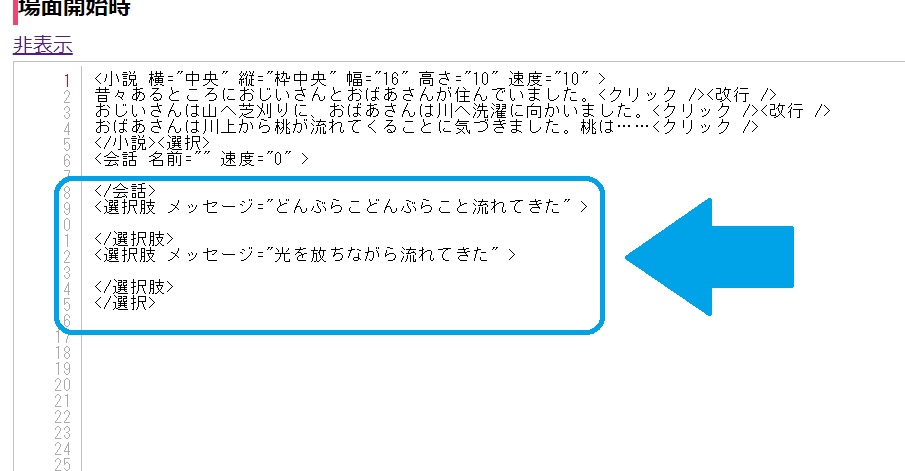
コードエディタを直接修正したほうがやりやすいかと思いますので以下御覧ください。
まずxmlについてちょっと触れておきます。
HTML同様、xmlは命令をタグと呼ばれる大なり小なり記号で囲います。
<小説>や<会話>というのがタグです。
ポイントは開始タグと終了タグがあり、一部終了タグが無いものもありますが、それは<クリック />タグのように、/を含む記述となっています。
<小説>…</小説>、<会話>…</会話>の様に使います。

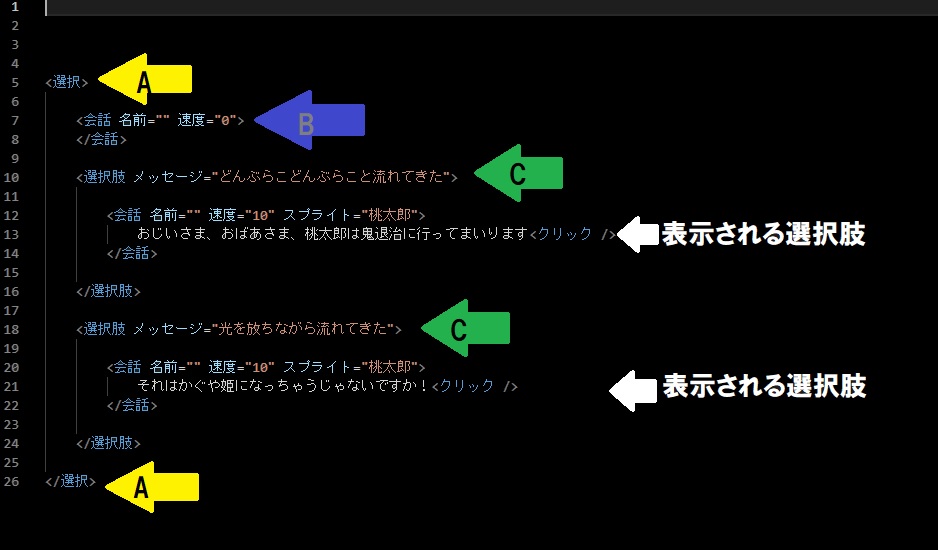
上記は具体例です。
どんぶらこどんぶらこと流れてきた
と言う選択肢を選んだら
おじいさま、おばあさま、桃太郎は鬼退治に行ってまいります
と桃太郎が喋り、
光を放ちながら流れてきた
と言う選択肢をえらんだら
それはかぐや姫になっちゃうじゃないですか!
と桃太郎がリアクションする場合のxmlです。
MicrosoftのVS Codeと呼ばれるプログラミング用のエディタで整列してスクショしました。
A……<選択>タグで囲んでいます。囲まれた中に<選択肢>タグを入れることが可能。
B……<選択>タグの次に空の<会話>タグを入れることにより、実行画面では会話表示部分が空白になっています。この記述がないと動作が上手く行かないようです。
C……<選択肢>タグで選択肢を表示させる。この場合2箇所にあり、2択になっていることがわかる。
<選択肢>タグ内に<会話>タグがあり、このタグで桃太郎に話させていると言う構図です。

上記で「光を放ちながら流れてきた」を選択すると…。

選択肢によって別の言葉を話すことを確認できます。
選択肢を選んだら次の選択肢を表示する場合
同じ「場面」内でその様な挙動は理論上可能です。
ただし、Excelのif文のように入れ子になります。
上記の選択肢で「光を放ちながら流れてきた」をえらんで桃太郎が「それはかぐや姫になっちゃうじゃないですか!」と話したあと、さらに
- それでいこうや
- ごめん。どんぶらこだわ
と言う2択を表示させ、
- それでいこうや を選んだら「馬鹿なんですかい?」
- ごめん。どんぶらこだわ を選んだら「分かってくれましたか」
とそれぞれ表示させたいとしましょう。
するとxmlコードの一例は下記のとおりとなります。
<選択>
<会話 名前="" 速度="0">
</会話>
<選択肢 メッセージ="どんぶらこどんぶらこと流れてきた">
<会話 名前="" 速度="10" スプライト="桃太郎">
おじいさま、おばあさま、桃太郎は鬼退治に行ってまいります<クリック />
</会話>
</選択肢>
<選択肢 メッセージ="光を放ちながら流れてきた">
<会話 名前="" 速度="10" スプライト="桃太郎">
それはかぐや姫になっちゃうじゃないですか!<クリック />
</会話>
<選択>
<会話 名前="" 速度="0">
</会話>
<選択肢 メッセージ="それでいこうや">
<会話 名前="" 速度="10" スプライト="桃太郎">
馬鹿なんですかい?<クリック />
</会話>
</選択肢>
<選択肢 メッセージ="ごめん。どんぶらこだわ">
<会話 名前="" 速度="10" スプライト="桃太郎">
分かってくれましたか<クリック />
</会話>
</選択肢>
</選択>
</選択肢>
</選択>このように分かりにくくなるんですね。
例えばゲームブックでパラグラフ数は1,000位あるものもありますけど、それをこのやり方でやるとなると、理論上は可能と思われますが、まず人の頭では理解できないことでしょう。
同一「場面」で操作しやすいのは変数などのパラメータ管理。
例えばクイズであたったらスコアを加算するようにして、10問終わったら正解数を表示させるとか。
そう言う挙動ならこのシステムが得意とするところです。
パラグラフ遷移するなら場面を新たに作り、そこに移動する挙動にしたほうが良いと思います。
まとめ
簡単ではありますが、まず第一弾として執筆しました。
BGMの鳴らし方や、別の場面への移動、そして変数の処理などまだまだ説明が必要な項目がありますので、それは追って書いていきたいと思います。
つぎの記事





コメント